競争の激しい市場で製品を選ぶ消費者にとっては、知覚がすべてです。潜在顧客がユーザーエクスペリエンスを評価する際には、特にこの傾向が強くなります。
現実の世界では、ブランドのウェブサイトの読み込み速度や最初の数ページの操作性などのUXデザインがそのブランドに対する認識を良くも悪くも大きく左右します。アプリの人気は、その中心となるコードの質以外にも、使いやすさや口コミ、ビジュアルの美しさなどに大きく依存します。
残念ながら、ここではコンテンツそのものの質や製品が解決する課題などは必ずしも重要視されません。たとえ、Windows Phone が技術的なスペックで優れていたとしても、Apple のシンプルな美しさにはやはり勝てないのです。
当然ながら、UX は重要です。ユーザーの自社製品との関わり方や好き嫌いといった要素を技術的な能力や限界と合わせて理解することで、ユーザーがブランドのさまざまな製品やサービスにどう接し、認識するかを大幅に改善することができます。
ただ、社内のステークホルダーと UX デザインについて議論するのは、実際には難しいものです。
社内の関係者のニーズや懸案事項のバランスを取りつつ、最高の製品を生み出すには優れたビジュアルや UX が欠かせないことを強調するのは容易ではありませんが、不可能ではありません。適切な戦術を取れば、デザインに取り掛かる前にステークホルダーの支持を得られるようになります。
UX プランニングを伝えるためのベストプラクティス
ステークホルダーには、営業担当者から優れた技術者に至るまでさまざまな人がおり、その一人ひとりが各自の役割、経験や専門性を通じて UX プランを解釈します。ビジュアルでのプレゼンに対する反応も、こうした要素によって異なってきます。
したがって、UX プランニングを他のチームに伝える際には、ビジュアルで根拠を示す際に説明がしやすくなるよう、ステークホルダーの視点に影響する可能性のある事項をすべて把握しておくことが大切です。
UX プランニングをステークホルダーに伝える前には、以下のような点を検討しておきましょう。
- 影響力や権威 : そのステークホルダーは製品の成否を分ける存在なのか、プロジェクトを進めるためにその承認が必要となるか、役に立つ味方となってくれるかなど。
- 気分や気質 : ステークホルダーは予算の遵守や販売数の達成にプレッシャーを感じているか、所属する部署の士気はどうか、金曜日の午後4時にプレゼンするのが本当に適切かなど。
- 関係の深さ : そのステークホルダーと以前にチームを組んだことがあるか、長年の仕事仲間なのか初めて組むのか、最近入社したばかりかなど。
これらは一般的な例ですが、参考にしてみてください。業務のシナリオや製品のライフサイクルの段階により、より具体的な戦略を試すこともできます。
まずは、UX プランニングを伝える上で、当たり前にも思えますが、押さえておくべきベストプラクティスから始めましょう。
常にユーザーを中心とした調査アプローチをとる
しっかりとした UX 調査の計画を立��案するには時間がかかり、根気と手間も必要ですが、注力すべきポイントが分かっていれば、それほど難しいことではないはずです。優れた UX を実現するには、ユーザーをよく知ることが重要です。
ユーザー中心のデザインとは、顧客のニーズを第一に考えたデザインを指します。こうした視点を持つことで、エンドユーザーの目的、要求やフィードバックに配慮しつつ製品を開発することができます。そのニーズや抱える問題点を知ることで、ユーザーにとって理想的な製品を作ることができるのです。
それこそが、ステークホルダーが期待していることであり、優れた UXプランニング で実現できることではないでしょうか。
UX 調査のプレゼンでは、ビジュアルで提示する論拠の裏付けとなるさまざまなソースを含めるようにしましょう。以下のような実証済みの調査方法を使うことで、計画が伝わりやすくなります。
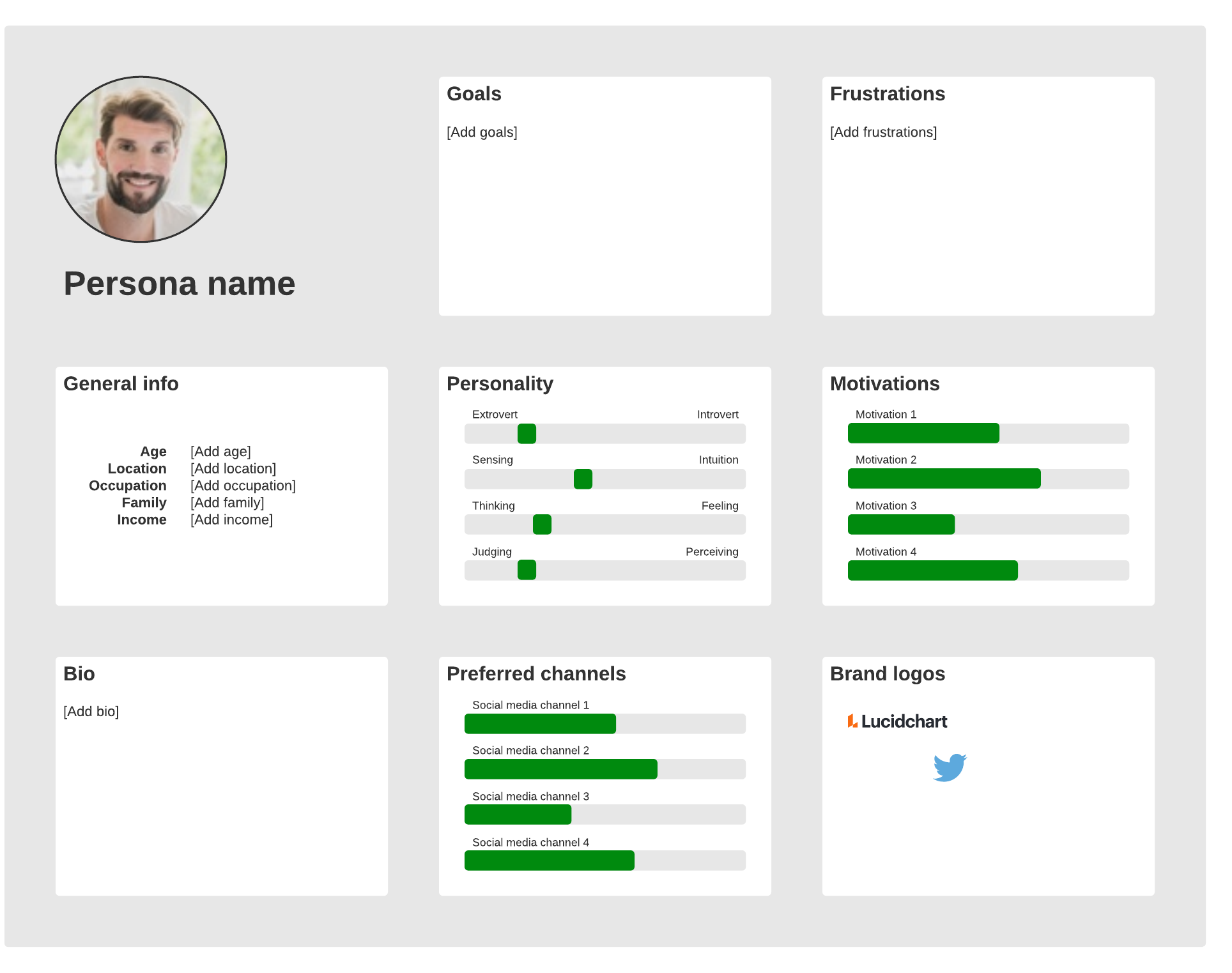
- ユーザーペルソナ : 作り込んだキャラクター像を提示することで、特定のエンドユーザーの行動、興味や動機を念頭に UX プランニングを立案していることを示します。
- ユーザビリティテスト : ユーザーと製品や UX との実際の関わりを示すことで、豊富な情報が得られます。複数のテストシナリオやユーザータイプを含めるようにしましょう。
- ユーザーインタビュー : 製品の発売前、また既存製品に関するユーザー側の問題を切り分けるためには、想定通りに UX が利用されているか、ユーザーから直接フィードバックを集めるのが重要です。
ワイヤーフレームの段階で UXプランニングやテストを行えば、製品の対象層がフローを理解しているかどうかを確認することができます。また、アプリやウェブサイトなどが対象の場合は、デザインプロトタイプもユーザーに UX の基本的なビジュアルを理解してもらい、操作方法を確認してもらうのに役立ちます。

必要最低限のシンプルで低忠実度のワイヤーフレームやサイトマップは、創造性を引き出し、実験を促し、生産性を高めるのに最適です。製品ライフサイクルの早い段階でステークホルダーとデザイナーが一緒に UX プランニングをビジュアル化しておけば、後の段階での追加費用の発生を回避できます。

UXデザインの開始前にステークホルダーの意見を集める
ユーザー中心の UX 研究開発手法を取っていることを皆に証明することができれば、UX プランニングをステークホルダーに伝える際の有効性も高くなります。
ステークホルダーの大半には経験豊富な UX デザイナーと同等にビジュアルでアイデアを伝えられるような能力はありませんが、期待や懸念はあり、さらに想定以上に独創的なアイデアを抱えていることも多いものです。
そのため、UX デザインのスプリントに本格的に移る前に、ステークホルダーの意見を聞く時間を取ることが大切です。
管理職や顧客と直接関わる立場のステークホルダーからは、提示した UX プランニングやビジュアルの根拠に対して、実際の問題を踏まえていない形で解決策が出ることもありますが、それで問題ありません。デザイン的に不都合があったり、無意味な解決策であっても、真の問題を定義したり、UX がその問題を解決する理由を説明するのに十分役立ちます。
UX のデザイン作業が始まる前にステークホルダーに意見を言ってもらうことで、優先すべき UX 要素の把握もしやすくなります。コンバージョンよりもインプレッションが重視されるなどの指標を押さえておけば、デザインを賢く選択できるようになるでしょう。
適切なステークホルダーに適切な UX プランニングを提示する
UX プランニングには、さまざまな段階と多数の反復が伴います��。ビジュアルでプレゼンを行う主目的により、共有すべき UX プランニングの内容、共有対象のステークホルダーやそのタイミングが決まってきます。
また、ステークホルダーから得られる洞察の具体的な内容も、それぞれの専門分野や知識に密接に関連したものとなることが多いでしょう。UX デザインを作り込む際にはこの点を考慮し、ビジュアルでのプレゼンを用意し、UXプランニングをステークホルダーに伝える準備をします。
例えば、ビジュアルのスタイルや UX プランニングが対象層にどう受け取られるかについてフィードバックが欲しい場合には、マーケティング部門に意見を求めるのがよいでしょう。同様に、競合他社の上を行くために必要な UX 機能を検討する際には、営業担当者の意見を仰ぐのが適切です。
UX プランニング のプレゼンを個別のセッションに分けて行うことで、ステークホルダーは、システムデザインと UX ユーザーフローのどちらを重視するかなど、選択肢が得られるようになります。
いずれにしても、ステークホルダーの得意分野の意見を求めれば、積極的なフィードバックが得られるでしょう。
UXデザインで解決できると思われる障害を指摘する
ステークホルダーにビジュアルのプレゼンを行ったり、UX プランニングを伝える際には、解決しようとしている問題や検討しているアイデアについて明確に伝えることが大切です。
最も重要なのは、自分の個人的な好みではなく、UX プランニングの目標を説明することです。ステークホルダーに対して確信ある説明を提供することで、複数のチームの間で信頼関係と仲間意識が築け、UXプランニングの盲点を発見して修正する機会も生まれます。
組織の目標を UXデザインに組み込む
これを実現するには、ステークホルダーがフィードバックを提供する上での土台となるよう、エンドユーザーのニーズ、問題点や目的などを文書にまとめて共有するのがおすすめです。
キックオフミーティングなどの最初の段階でこうした文書を共有しておけば、UX デザインチームは、寄せられたフィードバックが製品の主な対象層にとって有益か、要件に沿っているかどうかを測定しやすくなります。また、ステークホルダーの評価基準ともなります。
UX プランニングにこうした文書を使うと、フィードバックや変更の優先順位の変更方法を全員で統一でき、プロジェクトを前進させ、一貫性を保つ上でも有用です。
最終決定ではなく、交渉の余地を残してUXデザインに取り組む
UX プランニングをステークホルダーに伝えるという行為は、あくまでビジネス上の行為です。必要以上に守勢に入ったり、変化や妥協に抵抗しようとして反論することは避け、フィードバックを個人攻撃として受け取らないようにしましょう。
寄せられた意見に賛成できる場合でもそうでない場合でも、大切なのは、UXプランニングが柔軟なものであり、決定事項は何もないことを念頭に置いておくことです。批判は早い段階で受け入れるべきでしょう。当初の UXプランニングのビジュアルを正当化するのではなく、ステークホルダーからの意見に耳を傾け、詳しく説明してもらうようにしましょう。
すべての視点を考慮した上で、何を変え、残すべきかを選択します。UX プランニングの要素の中には、ステークホルダーの要求に合わせて譲歩した方がよいものもあれば、最終的には UX デザイナーの専門的判断に委ねるべきものもあります。
何よりも、製品とそれを使うユーザーにとって何がベストなのかを考えて判断します。
UXプランニングをステークホルダーに伝えることは、UX デザイナーの任務の中でも重要なものですが、実際には見落とされがちです。ステークホルダーの反応や抵抗で創造性が制限されるマイナス面にとらわれず、そのフィードバックがエンドユーザーのユーザーエクスペリエンス 向上に寄与するというプラス面に目を向けるようにしましょう。
また、マーケティング、エンジニアリング、製品や経営陣など、主要なステークホルダーと密接に協業する場合にはぜひ Lucidspark を活用しましょう。リモート環境でのアイデアの共有にも最適なツールです。

Lucidspark を使用して、関係者全員でデザイン計画についての共通認識を築きましょう。
まずはサインアップするLucidspark について
クラウドベースのバーチャルホワイトボード、Lucidspark は、Lucid Software のビジュアルコラボレーションスイートのコアコンポーネントで、チームが集まり、ブレインストーミング、共同編集、グループでまとめた思考を実行可能な次のステップに統合するための作業をすべてリアルタイムで行える最先端のデジタルキャンバスです。Lucid は、Google、GE、NBC Universal などの顧客や、Fortune 500 企業の 99% を始めとする世界中の主要企業にサービスを提供しています。Lucid は、Google、Atlassian、Microsoft などの業界の主要企業と提携しており、創業以来、製品、事業内容と企業文化を称える各種の賞を多数受賞しています。詳細は lucidspark.com/ja を参照してください。

