
Comment créer des wireframes basse fidélité avec Lucidspark ?
Temps de lecture : environ 9 min
Sujets :
Dans la conception d'interface d'utilisateur, nous aimons viser haut. Mais dans un premier temps, il faut savoir commencer par le bas et donc passer par la basse fidélité (aussi appelé low-fi).
Les wireframes et les maquettes basse fidélité sont les premières étapes pour créer des produits de haute qualité et poser vos idées telles que vous les avez conçues sur papier.
Mais qu'est-ce que la basse fidélité (low-fi), vous demandez-vous ?
En bref, les wireframes basse fidélité sont de simples ébauches ou esquisses de votre idée. Basse fidélité signifie que vous n’incluez pas de détails ou de fonctionnalités secondaires dans la conception (comme les couleurs, le contenu ou la navigation). En commençant par une maquette élémentaire, vous et votre équipe disposez d’un espace où vous pouvez développer vos idées et les tester avant d’investir un temps et des efforts considérables à élaborer un modèle ou un prototype haute fidélité (high-fi).
En d’autres termes, les wireframes, les maquettes et les prototypes basse fidélité vous font gagner du temps et de l’argent, tout en vous aidant à être efficace et à aller droit au but lors de vos brainstormings et autres réunions.
Vous pouvez choisir de réaliser votre brainstorming sur papier ou sur un tableau blanc physique, mais Lucidspark et son tableau blanc virtuel collaboratif ainsi que sa bibliothèque de modèles prêts à l’emploi vous permettent de passer à un niveau supérieur.
Les meilleures pratiques pour créer vos propres maquettes basse fidélité dans Lucidspark
Utilisez les conseils suivants pour démarrer votre prochaine séance de brainstorming et créez dès maintenant des wireframes basse fidélité avec Lucidspark.
Définir vos objectifs avec des notes
Les séances de brainstorming les plus efficaces sont ciblées et axées sur la collaboration. Elles encouragent la créativité et l’innovation car les membres de l’équipe rebondissent sur les idées des uns et des autres. Pour optimiser vos résultats, il vous faut des objectifs clairs et des outils adaptés.
Lancez votre projet sur de bonnes bases en définissant vos objectifs :
- Quelle est la finalité du projet ?
- Qui est le client ?
- Quels sont les objectifs ou les exigences du produit à livrer ?
- Quel est votre délai ?
Préciser ces détails dès le départ vous permettra de maintenir votre projet et votre équipe sur la bonne voie. Conservez les informations relatives à votre projet dans le panneau Notes situé dans le coin supérieur droit de votre tableau blanc. Ce panneau est visible par toute l’équipe et permet à chacun de consulter les informations partagées sur le projet.

Ensuite, vous pouvez lancer un brainstorming.
Organiser un brainstorming et échanger sur vos idées à l’aide de post-its
Les séances de brainstorming traditionnelles présentent un inconvénient : il peut être difficile de prendre en compte les idées de chacun. Trop souvent, ce sont ceux qui parlent le plus fort qui se font plus entendre, ce qui empêche à ce que toutes les idées puissent être entendues.
Mais grâce à un tableau blanc virtuel tel que celui de Lucidspark, tous les participants peuvent plus facilement contribuer et collaborer à votre projet.
Utilisez des post-its virtuels pour ajouter vos idées au tableau virtuel et garder une trace de vos réflexions tout au long de la conversation. Les post-its sont un outil simple mais efficace pour proposer des idées et voir lesquelles sont retenues. De plus, au fur et à mesure que les participants ajoutent leurs contributions au tableau blanc, vous pouvez commencer à regrouper plusieurs propositions et les utiliser pour rédiger un plan.
Conseil de pro : Attribuez à chaque membre de l’équipe sa propre couleur de post-it à l’aide de la fonction Couleurs des collaborateurs. Vous pourrez ainsi repérer d’un coup d’œil l’auteur d’une idée et suivre l’évolution des suggestions d’un participant à l’autre.
Collaborer et prendre des décisions en équipe avec un vote
Trouver des idées n’est que le début. Comment allez-vous retenir celle que vous allez développer ? Lorsque vous travaillez avec un groupe de concepteurs aux opinions bien arrêtées, parvenir à un consensus peut s’avérer difficile et éprouvant pour tous le monde. (Sans parler du temps perdu à trouver un accord).
Gagnez du temps et simplifiez la prise de décision grâce au vote. Cette fonction vous permet de comptabiliser facilement les votes sur chaque idée, d’identifier les priorités et de cibler les idées les plus prometteuses.

Voici comment démarrer :
- Commencez une nouvelle session de vote en cliquant sur les outils d’équipe dans le coin supérieur droit du tableau.
- Sélectionnez « Vote », puis donnez un nom à votre session. Il est préférable de choisir un titre explicite qui décrit l’objectif du vote. Par exemple, « Quelles sont nos idées préférées ? »
- Attribuez un nombre de votes précis à chaque personne et ajoutez toute autre consigne particulière.
- Programmez un minuteur si vous souhaitez que le vote soit limité dans le temps. Vous pouvez également régler la clôture du vote à l’expiration du délai.
Le vote dynamise votre projet et lui permet d’avancer, tout en donnant à chacun la possibilité de contribuer sans entraver le processus.
Esquissez des idées et des concepts avec le dessin à main levée
En matière de conception, décrire vos projets par écrit n’est pas suffisant. Parfois, un simple dessin à l'ancienne est indispensable. Mais comment faire cela virtuellement, vous demandez-vous ? Lucidspark a tout prévu.
Utilisez la fonctionnalité de dessin à main levée de Lucidspark pour matérialiser vos idées créatives sur votre page virtuelle. Sélectionnez l’outil Stylo dans la barre d’outils de gauche et commencez à tracer votre motif sur le tableau. Vous pouvez dessiner à main levée un croquis rapide ou utiliser le stylo pour entourer des idées ou établir des liens entre des éléments. Donnez libre cours à vos idées sur notre tableau blanc interactif, votre zone de travail !

Utiliser des modèles pour simplifier vos conceptions
Les wireframes basse fidélité permettent à vos idées de prendre réellement forme. Gagnez du temps et passez directement à la planification en utilisant un modèle basique.
Lucidspark propose plusieurs modèles parmi lesquels vous pouvez choisir, notamment des exemples de wireframes pour mobiles, pour sites Web et des storyboards.
Wireframe pour mobiles
Si vous travaillez sur une interface d'utilisateur pour mobile, le modèle de Lucidspark est un bon point de départ. Cet exemple de wireframe pour mobiles présente une ébauche des éléments les plus courants rencontrés sur une interface mobile.

Sélectionnez un objet ou un bloc pour le déplacer sur la zone de travail, le redimensionner ou y ajouter une couleur/étiquette. Ajoutez plusieurs modèles à votre tableau blanc pour vous représenter le parcours de l'utilisateur sur l'interface et essayer plusieurs options.
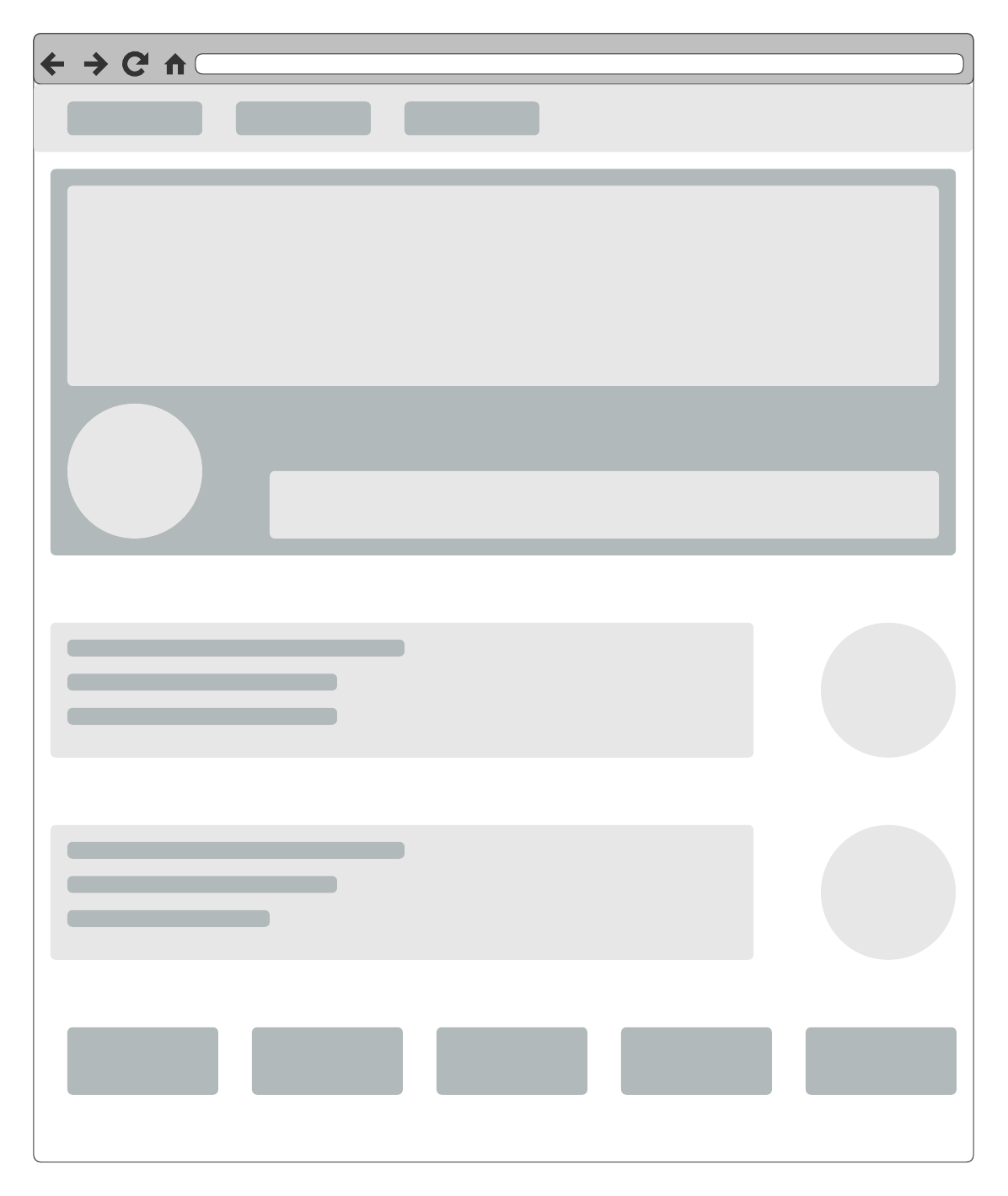
Wireframe de site Web
À l’instar du modèle de wireframe pour mobile, le modèle de wireframe pour site Web esquisse le design d’une page Web basique.

Modifiez la disposition en sélectionnant des formes individuelles pour les redimensionner, les déplacer ou encore les supprimer afin de créer votre propre conception. Collaborez facilement avec d’autres ingénieurs à l’aide des post-its et de l’outil Ligne pour connecter vos idées et représenter le parcours et la navigation.
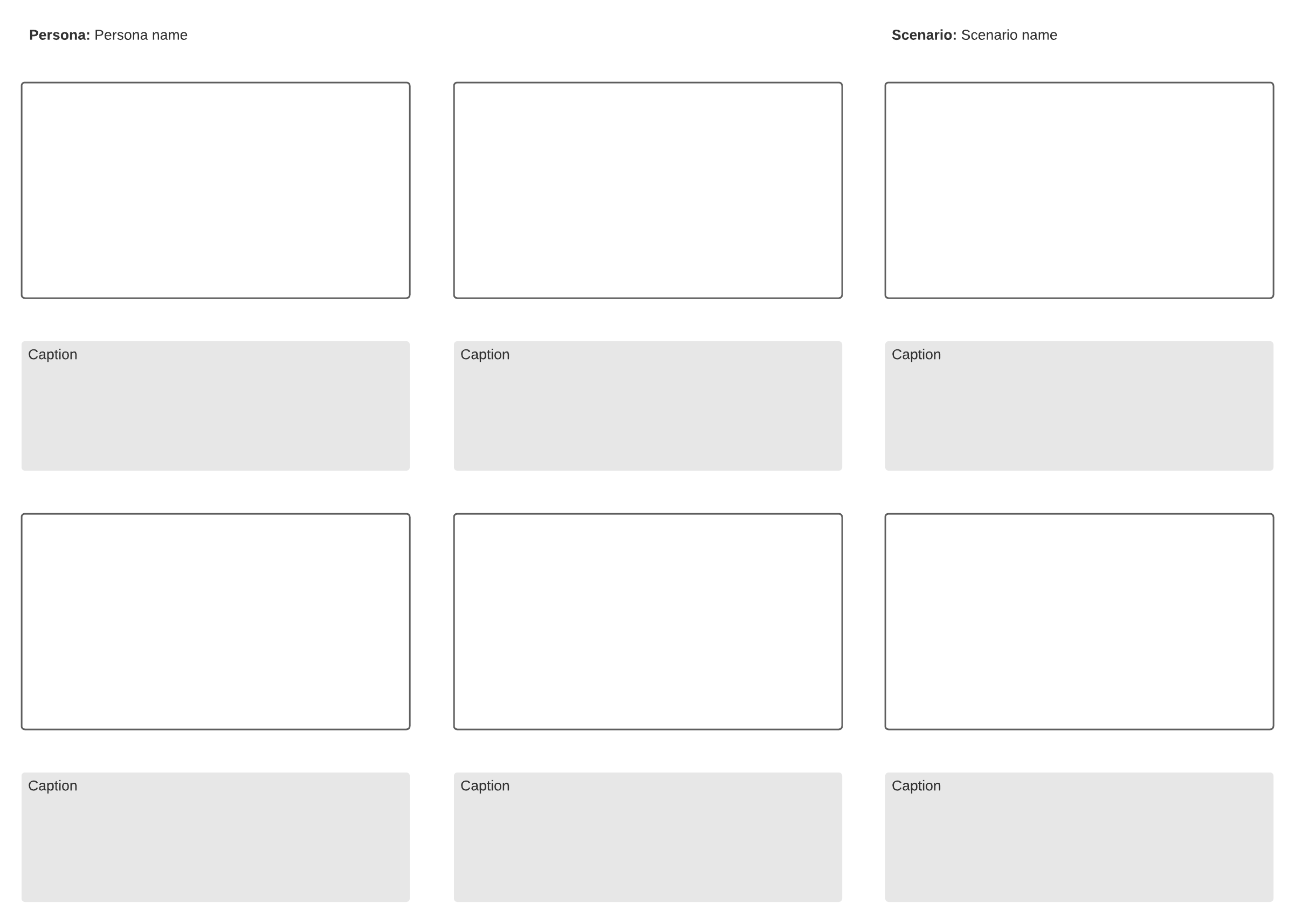
Storyboard
Le storyboarding est l’étape qui suit la création d'un ou des wireframes. Les storyboards sont un outil efficace pour intégrer vos wireframes et vos maquettes basse fidélité dans leur parcours séquentiel. Un bon storyboard doit illustrer le fil de votre projet ainsi que l’expérience utilisateur espérée pour votre application ou votre site Web.

Une fois que vos maquettes basse fidélité sont prêtes, insérez-les dans votre espace de storyboard et connectez-les pour obtenir un document prêt à être présenté.
Plus vite vos idées seront organisées, plus vite vous pourrez construire le fil d'un projet et obtenir l’adhésion des parties prenantes pour passer à l’étape suivante du développement.
Importer et exporter les documents nécessaires avec Lucidchart
Il peut être difficile de conserver les informations et les documents relatifs à votre projet de manière organisée et accessible à toutes les équipes et sur les plateformes utilisées. Gardez le contrôle en important ou en exportant les documents pertinents de Lucidchart directement vers votre tableau blanc (et vice versa !).
Des intégrations fluides comme celle-ci simplifient le processus de brainstorming et de planification afin que vous puissiez vous concentrer sur ce qui compte le plus : le développement d’un produit de haute qualité.
Partager et collaborer avec votre équipe pour tester votre maquette et y apporter des modifications
Recueillez vos idées et adaptez vos plans en un seul endroit grâce à Lucidspark. Travaillez ensemble sur votre tableau blanc partagé pour échanger des idées, identifier les meilleures grâce au vote et parvenir à un accord sur le chemin à suivre.
L’interface virtuelle partagée permet de présenter facilement votre travail et de retranscrire « sur papier » vos idées en temps réel. Utilisez les @mentions, les balises et l’outil de dessin pour sélectionner les meilleures propositions et perfectionner votre maquette.

Lorsque vous avez terminé, vous pouvez préparer vos prototypes pour les présenter ou profiter de notre intégration bidirectionnelle pour les transférer vers l’étape suivante du développement dans Lucidchart.
Coordonner votre équipe
La vocation de Lucidspark est de vous aider, vous et votre équipe, à faire converger vos idées. Le tableau blanc interactif partagé facilite le suivi des idées, des décisions et de la documentation en un seul endroit, en s’assurant que toutes les parties sont en phase.
Les fonctions de communication intuitives intégrées, telles que les @mentions, les balises et les émojis permettent aux équipes de partager des commentaires et de solliciter une approbation. Intégrez votre travail à vos canaux préférés tels que Slack et Google Drive pour vous assurer de n’oublier aucun collaborateur.
En somme, la basse fidélité est une question de simplicité et de communication claire. Elle vous permet d’obtenir rapidement l’adhésion des parties prenantes et de passer à l’action en toute confiance. Mais basse fidélité ne rime pas pour autant avec basse technologie. Créez des wireframes exceptionnels grâce à Lucidspark et simplifiez votre processus de conception pour élever vos idées vers de nouveaux sommets.

À vous de jouer ! Créez votre prochaine maquette basse fidélité dans Lucidspark à l’aide de ce modèle pratique de wireframe.
Essayez gratuitementÀ propos de Lucidspark
Lucidspark, un tableau blanc virtuel basé sur le cloud, est un composant essentiel de la suite de collaboration visuelle de Lucid. Cette zone de travail numérique à la pointe de la technologie permet aux équipes de se réunir pour faire du brainstorming, collaborer et concrétiser leurs idées collectives en étapes exploitables, le tout en temps réel. Lucid est fier de compter parmi ses clients des organisations de premier plan dans le monde entier, telles que Google, GE et NBC Universal, ainsi que 99 % des entreprises figurant au classement Fortune 500. Lucid travaille en partenariat avec les leaders du marché, notamment Google, Atlassian et Microsoft. Depuis sa création, la société a reçu de nombreuses récompenses pour ses produits, son fonctionnement et sa culture d'entreprise. Pour plus d'informations, rendez-vous sur lucidspark.com/fr.
Articles similaires
Les 6 meilleurs outils de conception UX
Les outils de conception UX permettent aux équipes de simplifier le processus de conception et de fournir des expériences de haute qualité. Découvrez notre sélection d’outils de conception UX incontournables.
Wireframe : définition et utilités
Votre guide pour tout savoir sur les wireframes. Découvrez quand et comment les utiliser, mais aussi les étapes à suivre pour créer le vôtre.

