
Cómo crear wireframes de baja fidelidad con Lucidspark
Tiempo de lectura: aproximadamente 9 min
Temas:
En el diseño de UX, nos gusta apuntar alto. No obstante, primero hay que bajar. O, mejor dicho, bajar la resolución.
Los wireframes y las simulaciones de baja fidelidad, o low-fi, son los primeros pasos para crear productos de alta calidad y hacer que tus ideas pasen del cerebro a la página.
¿Te estás preguntando qué es la baja fidelidad?
Básicamente, los wireframes de baja fidelidad son esquemas simples o resúmenes de tu idea. Baja fidelidad significa que no incluyes los detalles o las funciones adicionales en el diseño (por ejemplo, los colores, los contenidos o la navegación). Partir de un resumen básico como este les otorga a ti y a tu equipo un lugar para trabajar con las ideas y probarlas antes de invertir mucho tiempo o esfuerzo en crear un modelo o un prototipo en alta fidelidad.
En otras palabras, los wireframes, las simulaciones y los prototipos en baja fidelidad te ahorran tiempo y dinero y, al mismo tiempo, te permiten proponer ideas y hacer iteraciones con más eficacia y eficiencia.
Aunque puedes proponer ideas en papel o en una pizarra física, Lucidspark mejora la creación de wireframes con su pizarra colaborativa en línea y su biblioteca de plantillas listas para usar.
Prácticas recomendadas para crear simulaciones de baja fidelidad en Lucidspark
Usa estos consejos para iniciar tu próxima sesión de lluvia de ideas y crear hoy mismo wireframes efectivos y de baja fidelidad con Lucidspark.
Define tus metas con notas
Las mejores reuniones de lluvias de ideas son enfocadas y colaborativas, y encienden la creatividad y la innovación a medida que los integrantes del equipo construyen sobre las ideas de los demás. Para hacerlo bien, necesitas metas claras y las herramientas correctas.
Empieza tu proyecto con el pie derecho definiendo tus metas:
- ¿Cuál es el objeto del proyecto?
- ¿Quién es el cliente?
- ¿Cuáles son los objetivos o los requisitos para lo que se debe entregar?
- ¿Cuál es tu plazo?
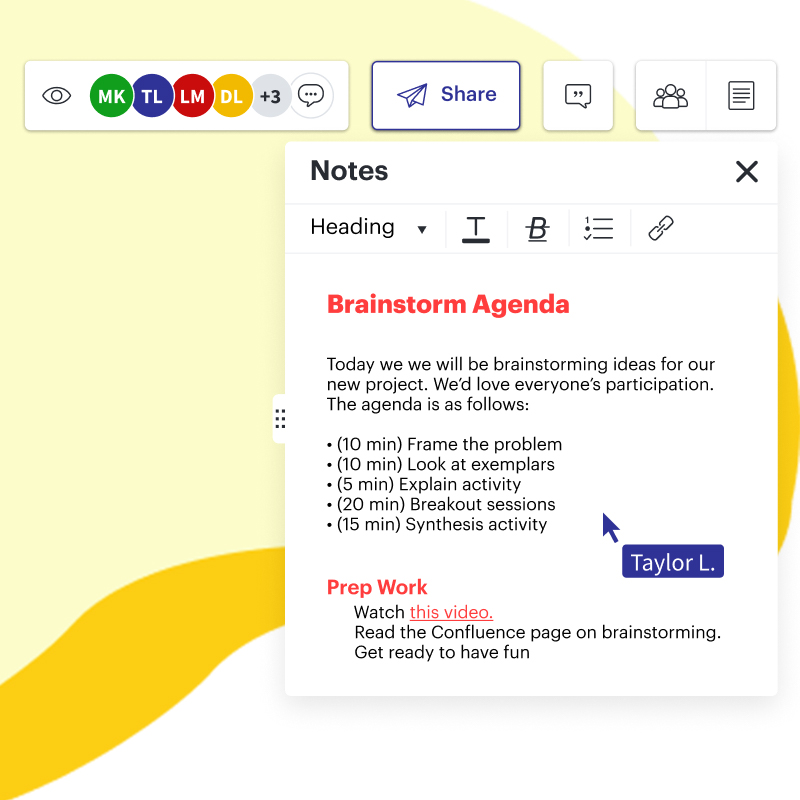
Determinar estos detalles desde el principio permitirá que tu proyecto y tu equipo se mantengan alineados. Registra los detalles del proyecto en el panel de notas arriba a la derecha de tu pizarra. Todo el equipo puede ver el panel de notas, que es un buen lugar de consulta de la información del proyecto que se comparte para todos.

A partir de allí, puedes profundizar en la lluvia de ideas.
Propón ideas y colabora con notas adhesivas
Una de las dificultades de las sesiones de lluvia de ideas tradicionales es que puede ser complicado lograr que se escuchen las ideas de todos. Suele suceder que las voces más altas atraigan la atención y sofoquen las demás ideas.
Pero proponer ideas en una pizarra virtual como Lucidspark hace que sea sencillo que todos compartan y colaboren con más eficiencia.
Usa las notas adhesivas en línea para insertar tus pensamientos en el resumen de la pizarra y registrar las ideas a lo largo de toda la conversación. Las notas adhesivas son una herramienta sencilla pero eficiente para proponer ideas libremente y ver cuál cuaja. Además, mientras todos agregan sus notas en el tablero, tú puedes empezar a reunir las distintas ideas y avanzar sobre la base de los aportes mutuos para elaborar un plan.
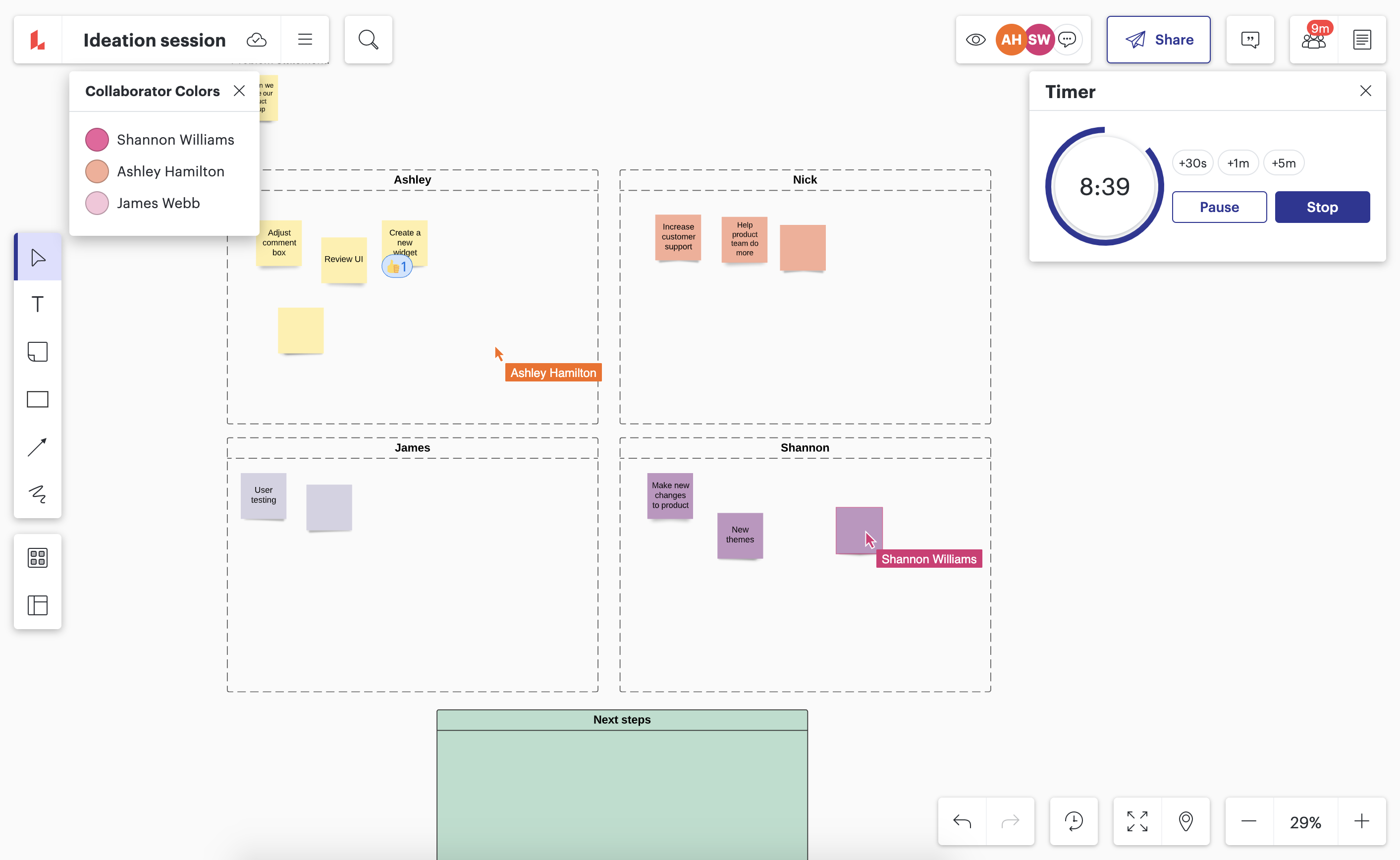
Consejo experto: asigna a cada integrante del equipo un color para las notas adhesivas con nuestra función Colores de los colaboradores para que puedas ver quién dijo qué de un vistazo y rastrear las ideas de persona a persona.

Colabora y toma decisiones por votación
Las ideas son solo el principio. Pero, ¿cómo eliges con qué idea avanzarás? Cuando trabajas con un grupo de diseñadores obstinados, lograr un consenso puede ser difícil y doloroso para todos. (Por no mencionar la pérdida de tiempo).
Ahorra tiempo y agiliza el proceso de toma de decisiones con una votación. Recuenta fácilmente los votos de cada idea, identifica las prioridades y destaca las ideas que tengan más potencial.

Aquí te decimos cómo empezar:
- Inicia una nueva sesión de votación haciendo clic en las herramientas para equipos arriba a la derecha del tablero.
- Selecciona "Votación" y luego completa el nombre de tu sesión. Es mejor elegir un título específico que describa el objetivo de la votación. Por ejemplo, "¿cuáles ideas nos gustan más?
- Asigna la cantidad de votos que tendrá cada persona e incluye cualquier otra instrucción especial.
- Fija un temporizador si quieres que la votación tenga un límite de tiempo. También puedes configurar que la votación termine cuando venza el temporizador.
Votar impulsa la acción y mantiene tu proyecto en movimiento, a la vez que permite que todos contribuyan sin dificultar el proceso.
Delinea tus ideas y diseños con el dibujo a mano alzada
Cuando se trata de diseñar, el texto solo sirve para describir tus planes. En ocasiones, lo que verdaderamente necesitas es un viejo y querido dibujo. ¿Te preguntas cómo puedes hacerlo en el entorno virtual? Lucidspark lo soluciona por ti.
Deja que la creatividad fluya de tu cerebro a la página virtual con la herramienta de dibujo a mano alzada de Lucidspark. Selecciona la Pluma de la barra de herramienta de la izquierda y empieza a dibujar en el tablero. Puedes delinear un esquema rápido o usar la pluma para marcar ideas o entablar conexiones entre los distintos elementos. La pizarra virtual es tu lienzo. ¡Úsala!

Usa plantillas para agilizar el diseño
Los wireframes de baja fidelidad son el lugar en el que tus ideas verdaderamente comienzan a tomar forma. Ahorra tiempo y sumérgete en la planificación con una plantilla básica.
Lucidspark tiene distintas plantillas entre las que puedes elegir, incluidos wireframes para dispositivos móviles, wireframes para sitios web y plantillas de storyboards.
Wireframe para dispositivos móviles
Si trabajas en el diseño de UX para dispositivos móviles, la plantilla de Lucidspark es un buen punto de partida. La plantilla de wireframe para dispositivos móviles te da un esquema en blanco con los elementos que habitualmente encontrarás en la interfaz de una pantalla de dispositivos móviles.

Selecciona cualquier objeto o contenedor para moverlo por el lienzo, cambiar su tamaño o añadir rótulos por color o de texto simples. Añade varias plantillas en el espacio de tu pizarra para ilustrar el flujo de la UX y hacer iteraciones con tus opciones.
Wireframe de sitio web
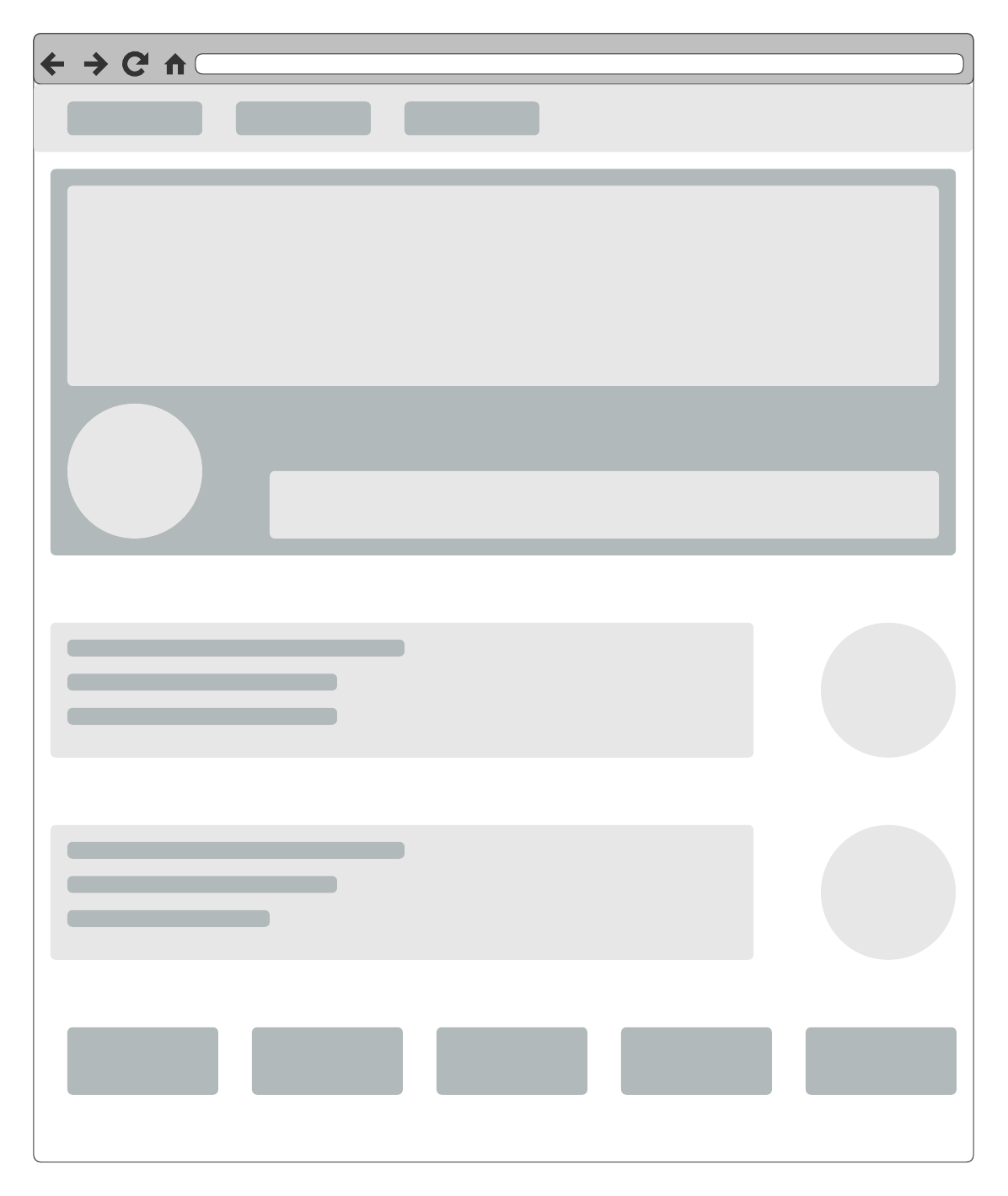
De la misma manera que un wireframe para dispositivos móviles, la plantilla del wireframe para sitios web presenta un diseño básico de una página web.

Ajusta el diseño seleccionando las distintas figuras para cambiar su tamaño, trasladarlas o, incluso, borrarlas y crear tu diseño personalizado. Colabora fácilmente con otros diseñadores usando notas adhesivas y la herramienta de líneas para conectar las ideas y visualizar el flujo y la navegación.
Storyboard
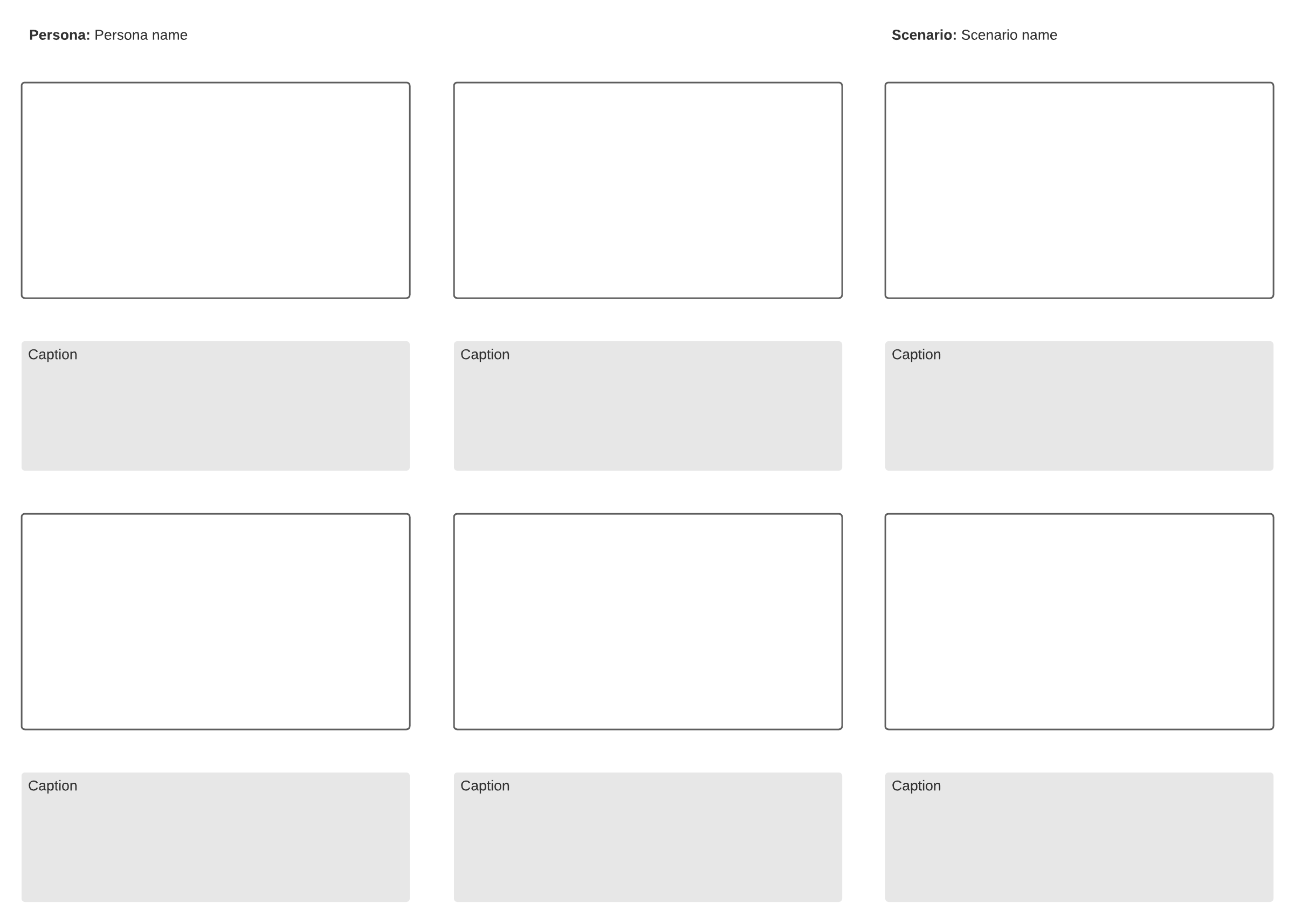
Después de crear el wireframe, el paso que sigue es diagramar la storyboard. Las storyboards son una herramienta útil para presentar wireframes y simulaciones de baja fidelidad en su orden de secuencia. Una buena storyboard debe contar la historia de tu diseño y la experiencia prevista del usuario con tu aplicación o sitio web.

Empieza usando la plantilla de Lucidspark para storyboards. Una vez que están listas tus simulaciones de baja fidelidad, colócalas en el área para storyboards y solo actívala para tener un documento digno de presentación.
Cuanto más rápido puedas dar forma a tus ideas y organizarlas, más rápido podrás construir tu historia y recibir aceptación para la siguiente etapa de desarrollo.
Importa y exporta los documentos importantes con Lucidchart
Mantener los detalles y los documentos de tu proyecto organizados y accesibles en las distintas plataformas y entre los distintos equipos puede ser difícil. Importa y exporta los documentos importantes desde Lucidchart directamente a tu pizarra (¡y viceversa!) para estar al tanto de todo.
Las integraciones fluidas como esta agilizan el proceso de propuesta de ideas y planificación para que puedas centrarte en lo más importante: desarrollar un producto de alta calidad.
Comparte y colabora con tu equipo para probar tu simulación y hacer iteraciones sobre ella
Capta tus ideas y haz iteraciones con tus planes, todo en el mismo lugar, gracias a Lucidspark. Pueden trabajar juntos en una pizarra compartida para comunicar las ideas, votar por las mejores y alinearse sobre cómo continuar.
La interfaz virtual compartida hace que sea sencillo mostrar tu trabajo y convertir tus ideas en "papel" en tiempo real. Usa las menciones con @, las etiquetas y la herramienta de dibujo para profundizar en los mejores diseños y hacer iteraciones en tu simulación.

Cuando estés listo, puedes preparar tus diseños para presentarlos, o perfeccionar su desarrollo en Lucidchart con nuestra integración bidireccional.
Alinea a tu equipo
En definitiva, Lucidspark busca que tanto tú como tu equipo se alineen con las ideas. La pizarra colaborativa compartida facilita registrar las ideas, las decisiones y la documentación en un mismo lugar, mientras todos están informados.
Las funciones de comunicación intuitivas e integradas como las menciones con @, las etiquetas y los emojis permiten que los equipos compartan comentarios y soliciten apoyo. Integra tus canales favoritos como Slack y Google Drive para asegurarte de que nadie quede atrás.
A fin de cuentas, la baja fidelidad busca la simpleza y la comunicación clara para que puedas conseguir rápidamente el respaldo y actuar con confianza. Baja fidelidad no tiene por qué ser lo mismo que baja tecnología. Perfecciona tus wireframes con Lucidspark para agilizar el proceso de diseño y elevar tus ideas.

¡Ahora te toca a ti! Crea tu próxima simulación en baja fidelidad con Lucidspark mediante esta útil plantilla para wireframes.
Empezar ahoraAcerca de Lucidspark
Lucidspark, un tablero virtual basado en la nube, es un componente central de la Suite de Colaboración Visual de Lucid Software. Este lienzo digital de vanguardia les permite a los equipos reunirse en tiempo real para hacer lluvias de ideas, colaborar y consolidar el pensamiento colectivo en próximos pasos viables. Lucid se enorgullece de brindar sus servicios a las empresas más grandes de todo el mundo, incluidos clientes como Google, GE, NBC Universal y el 99 % de la lista Fortune 500. Lucid está asociada con líderes de la industria como Google, Atlassian y Microsoft. Desde su fundación, la empresa ha recibido numerosos premios por sus productos, prácticas comerciales y cultura corporativa. Para obtener más información, visita lucidspark.com/es.
Artículos relacionados
Las 6 mejores herramientas de diseño de UX
Las herramientas de diseño de UX permiten que los equipos agilicen el proceso de diseño y ofrezcan experiencias de alta calidad. Descubre nuestras herramientas esenciales de diseño de UX favoritas.
¿Qué es un wireframe?
Guía completa para aprender acerca de los wireframes, cómo y cuándo se utilizan, y los pasos para hacer tu propio wireframe.
