
Las 6 mejores herramientas de diseño de UX
Tiempo de lectura: aproximadamente 9 min
Temas:
Los maestros de cualquier campo saben que las herramientas que usas pueden crear o destruir el producto final. Por ese motivo, los concertistas de piano tocan en pianos Steinway y los jugadores de la NBA usan zapatillas Nike personalizadas. Estas son las herramientas de su arte y les permiten rendir al máximo.
Lo mismo sucede con el diseño de UI y UX. Diseñar la mejor experiencia del usuario empieza por las mejores herramientas de diseño de UX.
Las herramientas de diseño de UX permiten que los equipos agilicen el proceso de diseño y ofrezcan experiencias de alta calidad para los usuarios en cada ocasión.
Más adelante, trataremos estos temas:
- La importancia de un diseño de UX optimizado
- ¿Qué son las herramientas de UX?
- Cualidades de una buena herramienta de diseño de UX
- Mejores herramientas de diseño de UX
La importancia de un diseño de UX optimizado
El diseño de experiencia del usuario consiste en crear interacciones positivas entre el cliente y la marca desde el primer contacto hasta la conversión. Antes de que el diseño centrado en el usuario fuera la norma, el diseño de productos se enfocaba menos en el sentimiento del cliente y más en el sentimiento de la marca respecto del producto.
El diseño de UX centrado en el usuario cambia rotundamente el guion y pone al cliente en el centro de la escena, asegurando que el producto final encuentre al cliente en el lugar donde está, en vez de donde tú crees que debería estar.
Un buen diseño de UX tiene en cuenta lo siguiente:
- ¿Quién tiene el problema (es decir, un perfil de usuario)?
- ¿Qué problema tiene?
- ¿Cómo solucionaremos el problema?
- ¿Cuál es el objetivo?
- ¿Qué características se necesitan para lograr ese objetivo?
- ¿Cómo lucirá el producto final y cómo funcionará?
Sin un diseño ágil de la UX, es más probable que la experiencia del usuario sea desmembrada, esté mal alineada y tenga menos impacto, lo que podría dar lugar a menos conversiones y a clientes insatisfechos. En otras palabras, un mal diseño de UX significa malas experiencias para el cliente. Y esto es malo para el negocio.
Entonces, ¿cómo puedes asegurarte un diseño de UX ágil de principio a fin?
Al igual que para cualquier oficio, necesitas las herramientas adecuadas.
¿Qué son las herramientas de UX?
Las mejores herramientas de UI y UX permiten que los diseñadores ofrezcan experiencias fantásticas a los clientes. Las herramientas de UI/UX varían del diseño digital al desarrollo y la creación de webs.
Además, cada paso del diseño de UX requiere distintas herramientas para hacer bien el trabajo, por ejemplo:
- Usuarios modelo
- Entrevistas a los usuarios
- Historias laborales
- Mapas de funcionalidad
- Wireframes
- Creación de prototipos
- Pruebas de usabilidad
En pocas palabras, las herramientas de UI permiten crear productos funcionales y se centran en todos los detalles para desarrollar un producto mínimamente viable. (Piensa en términos de simulaciones, wireframes y prototipos).
Luego, las herramientas de UX ayudan a que los diseñadores lleven forma a la función, centrándose en la experiencia general que tiene el cliente con la interfaz y en cada punto de contacto.
Juntas, las herramientas de UI y UX aseguran procesos de diseño ágiles que generan un mejor producto y una mejor experiencia del cliente.
Cualidades de una buena herramienta de diseño de UX
No todas las herramientas fueron creadas iguales. Aunque Adobe dominó el mercado de las herramientas para diseño de UX durante años, ahora hay muchas más opciones disponibles para los diseñadores de UI y UX.
Entonces, ¿cómo puedes saber qué herramientas son las adecuadas para ti?
Bueno, depende. La pregunta principal que debes plantearte es qué necesitas. La respuesta te permitirá identificar qué herramienta es la adecuada para la tarea.
Por ejemplo, si quieres materializar tus ideas para el diseño de un producto, una herramienta sencilla para la creación de wireframes puede funcionar. Pero, si necesitas lograr adhesión de los interesados para un diseño, un wireframe crudo no se las venderá. En lugar de ello, tal vez necesites una buena herramienta de creación de prototipos que te permita presentar un diseño formal e interactivo.
Una vez que hayas determinado tus necesidades, puedes comparar las opciones. Cuando evalúes las principales herramientas de diseño de UX, considera lo siguiente:
- Utilidad: ¿En qué medida soluciona el problema? ¿Tiene todas las funciones que necesitas en un mismo lugar?
- Usabilidad: ¿Qué tan sencilla de usar es? ¿Puedes navegar las funciones de manera intuitiva? ¿Se adapta bien en tu flujo de trabajo y en tu proceso de diseño?
- Nivel de fidelidad: La fidelidad se refiere al nivel de detalle y de funcionalidad de tu diseño. Cuando evalúes distintas herramientas de diseño, considera qué nivel de fidelidad necesitas y elige una herramienta adecuada.
- Colaboración: La colaboración es un componente importante del proceso de diseño. Busca una herramienta que te facilite compartir tu trabajo y acceder a los archivos.
- Integraciones: ¿Se integra con tus herramientas, sistemas y procesos actuales? Una herramienta puede cumplir muchos requisitos, pero si no tiene las integraciones que necesitas, podría agregar pasos engorrosos al proceso y ser más un inconveniente que un valor.
- Costo: ¿Cuál es tu presupuesto? ¿El costo de la herramienta está dentro de tu presupuesto y sus funciones y características cubren tus necesidades (es decir, ¿vale la pena la inversión?)?
Las 6 mejores herramientas de diseño de UX
¿Tienes las piezas correctas en tu caja de herramientas de diseño de UX? Ten en cuenta estas 6 mejores herramientas de diseño de UX para tu próximo proyecto de diseño.
Figma
Figma es una herramienta de creación de prototipos de alta fidelidad que permite que los equipos diseñen a partir de una única fuente de datos en cada paso. El principal punto fuerte de Figma es su funcionalidad colaborativa. Figma es una herramienta en la nube que permite una colaboración en tiempo real, y la edición conjunta de varios usuarios en un mismo documento.
Funciones que te encantarán:
- Ilustración de transiciones avanzadas con la herramienta Smart Animate.
- Esta plataforma integral te permite alternar entre el archivo de diseño y el prototipo, con ediciones en vivo al instante.
- Comentarios dentro del prototipo para una colaboración organizada que mantiene a todos informados.
Costo: A partir de $12/mes por editor.

Sketch
Sketch es una herramienta muy usada para el diseño de prototipos, sitios web y apps. Su interfaz intuitiva permite empezar a diseñar y a crear de inmediato.
Funciones que te encantarán:
- Usa Symbols para crear componentes reutilizables que se actualizan al instante en todo el diseño.
- Mantén a todos sincronizados con bibliotecas compartidas que guardan todos tus estilos en un mismo lugar.
- Agiliza la entrega a los desarrolladores con la función para compartir en un solo clic.
Si tu equipo usa Mac, Sketch es una gran opción. No obstante, como solo funciona en Mac OS, la colaboración puede ser un problema.
Costo: A partir de $9 por colaborador para suscripciones de equipo, o $99 al año para las suscripciones individuales.

Adobe XD
Adobe XD es una herramienta basada en vectores para apps web y dispositivos móviles, y el modelo de la industria para las herramientas de diseño. Crea flujos de usuario, wireframes, diseños hi-fi y prototipos interactivos desde una sola plataforma, para que todo tu equipo esté sincronizado en todas las etapas.
Funciones que te encantarán:
- Trabaja en los documentos de manera simultánea para una colaboración en tiempo real.
- Agiliza tu flujo de trabajo con cientos de complementos e integraciones.
- Revisa la evolución de tu diseño con un historial de versiones completamente documentado.
- Graba las vistas previas para presentar los diseños y compartirlos fácilmente con los interesados.
Costo: A partir de $9.99/mes por usuario para las suscripciones individuales, o $22.99/mes por usuario para los equipos.

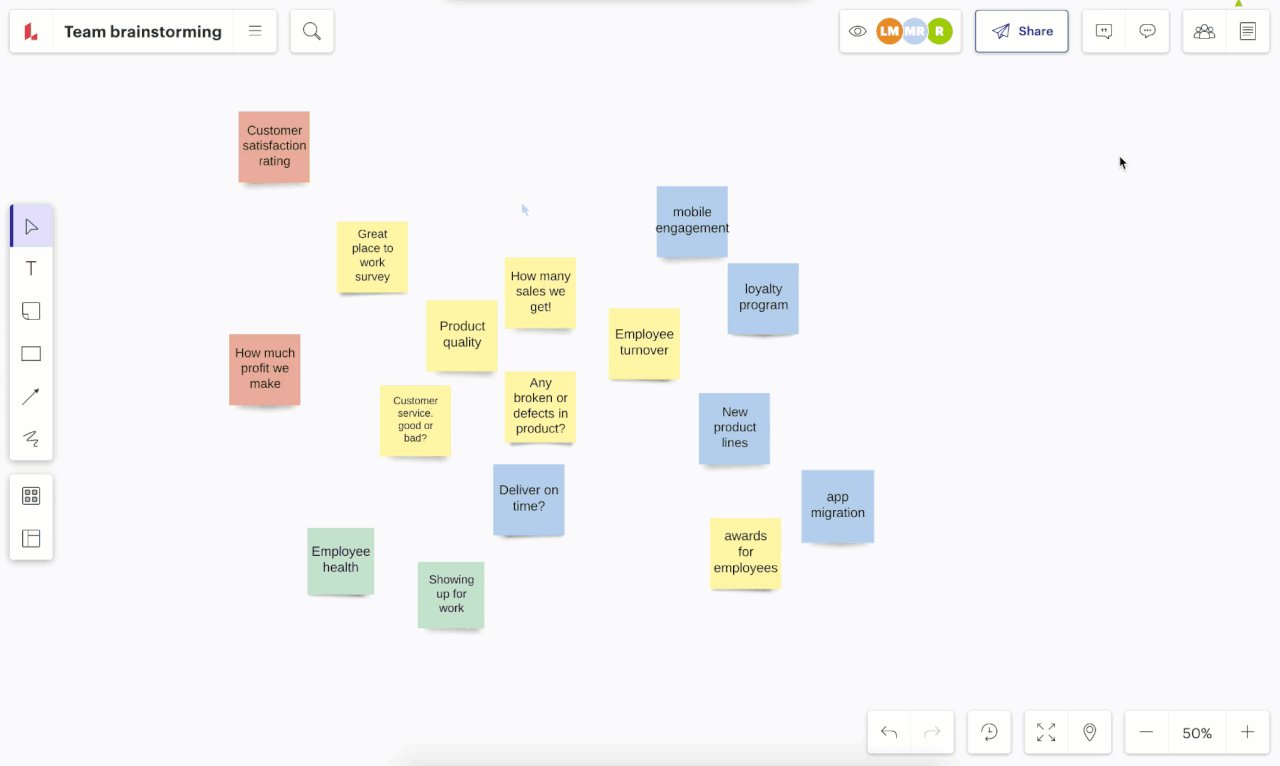
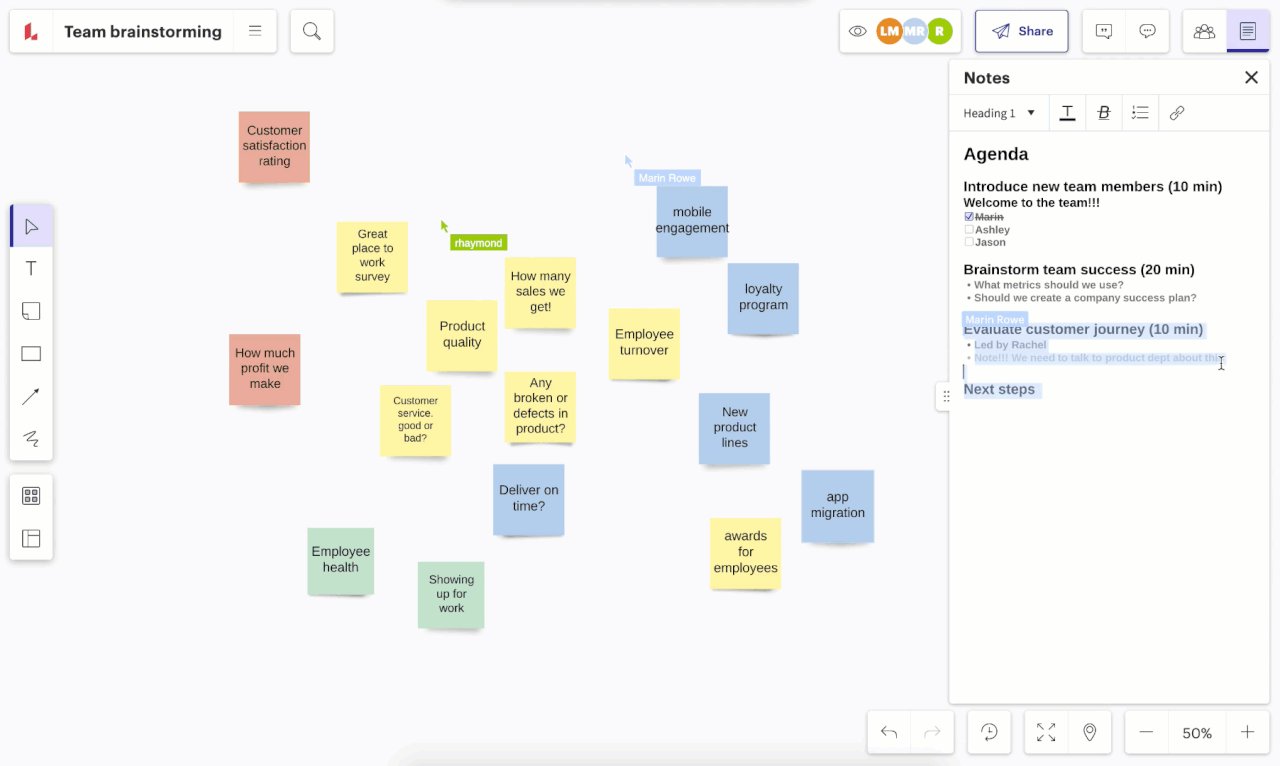
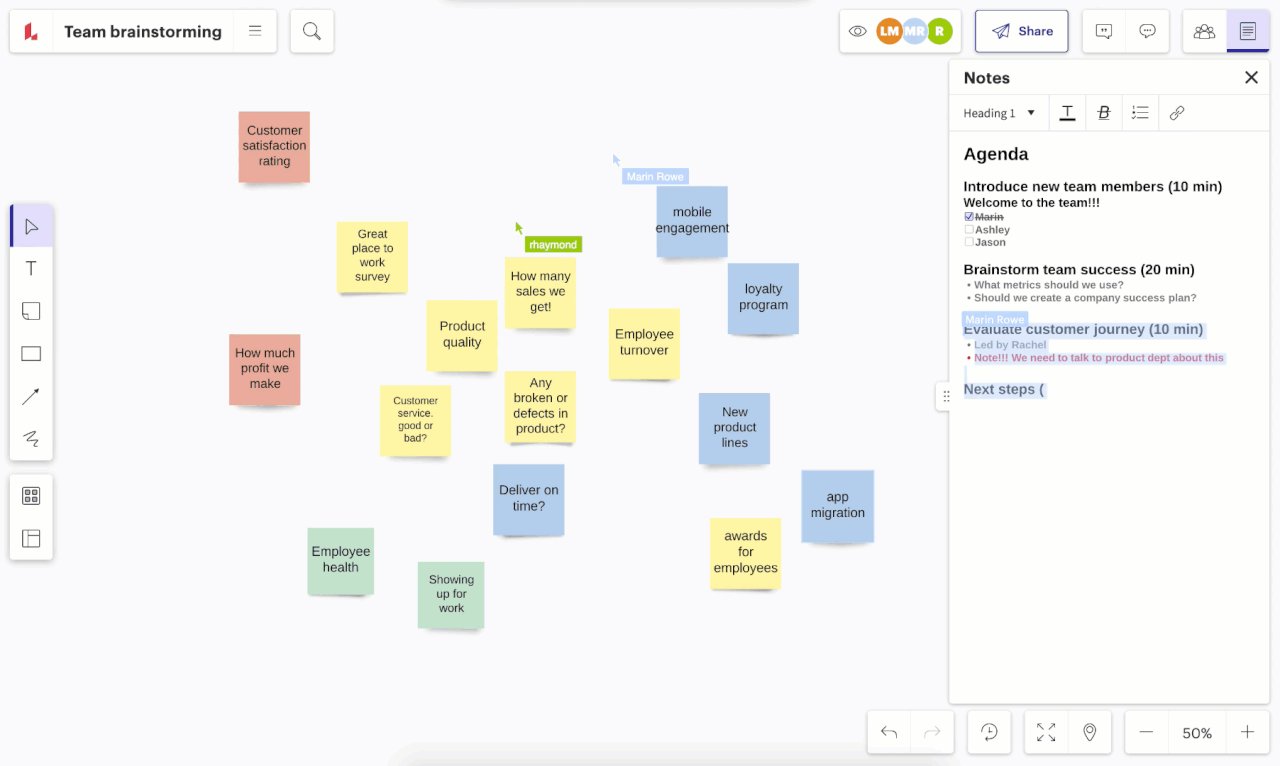
Lucidspark
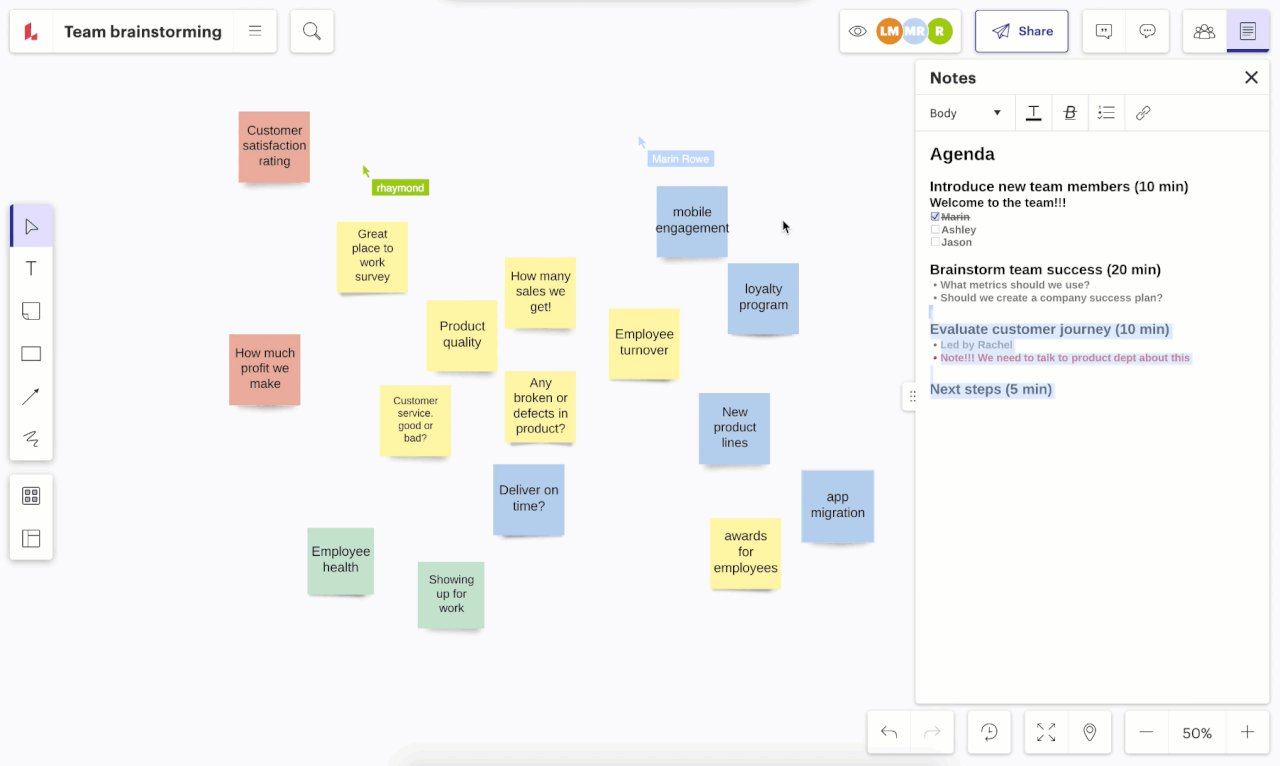
Lucidspark es un espacio de trabajo de colaboración gráfica que permite que los equipos organicen sesiones dinámicas de lluvia de ideas y colaboren en tiempo real. Se trata de una herramienta simple pero poderosa para las primeras etapas del diseño. Su panel intuitivo y sus funciones de colaboración integradas hacen que sea fácil arrancar el proceso de propuesta de ideas.
Funciones que te encantarán:
- Usa las notas adhesivas y la herramienta de dibujo a mano alzada para explorar tus ideas de diseño en el lienzo infinito de Lucidspark.
- Usa la función de votación para centrarte en las opciones clave y organizar el pensamiento del grupo en planes de diseño accionables.
- Importa/exporta los datos con Lucidchart para llevar tus ideas a la siguiente etapa del diseño.
Costo: ¡Puedes empezar a usarlo gratis! Cuentas individuales (con tableros ilimitados) a partir de $7.95/mes.

UserTesting
UserTesting te permite recibir comentarios de los clientes acerca de tus diseños en tiempo real. Comprender cómo los usuarios usan e interactúan con tus diseños es una parte fundamental de crear productos que funcionen en el mundo real.
Funciones que te encantarán:
- Descubre el momento exacto en el que los usuarios tienen inconvenientes en tus pruebas.
- Recibe los comentarios que necesitas con encuestas de respuestas múltiples, preguntas abiertas y escalas de calificación.
- Captura clips de video con las interacciones de los usuarios para mostrarles las necesidades a los interesados.
- Pruébalo en cualquier dispositivo y en un entorno natural, en lugar de un laboratorio de usabilidad.
Costo: Solicita una prueba para recibir una cotización.
Balsamiq
Balsamiq es una herramienta para la creación rápida de wireframes en baja resolución que te facilita bosquejar diseños. Balsamiq fue diseñada para ser simple, y su interfaz intuitiva es excepcional para los usuarios no técnicos.
Funciones que te encantarán:
- Diseña a la velocidad de tus pensamientos con la función QuickAdd y los atajos de teclado.
- Propone ideas de manera más inteligente con la creación de plantillas reutilizables, modelos maestros y símbolos personalizados que se guardan de manera segura en tu biblioteca de componentes.
- Comparte y presenta fácilmente tus wireframes en la web con exportaciones a archivos PNG y PDF interactivos.
Costo: A partir de $9/mes para dos proyectos.
Hay muchas más herramientas de diseño de UX que puedes elegir. Usa estos consejos para evaluar tus opciones y elegir las herramientas que sean más adecuadas para la tarea.

Actualiza tu diseño de UX con estas 10 buenas prácticas.
Conoce másAcerca de Lucidspark
Lucidspark, un tablero virtual basado en la nube, es un componente central de la Suite de Colaboración Visual de Lucid Software. Este lienzo digital de vanguardia les permite a los equipos reunirse en tiempo real para hacer lluvias de ideas, colaborar y consolidar el pensamiento colectivo en próximos pasos viables. Lucid se enorgullece de brindar sus servicios a las empresas más grandes de todo el mundo, incluidos clientes como Google, GE, NBC Universal y el 99 % de la lista Fortune 500. Lucid está asociada con líderes de la industria como Google, Atlassian y Microsoft. Desde su fundación, la empresa ha recibido numerosos premios por sus productos, prácticas comerciales y cultura corporativa. Para obtener más información, visita lucidspark.com/es.
Artículos relacionados
¿Cuáles son los elementos básicos de un plan estratégico?
En este artículo, analizaremos de qué manera tu plan estratégico puede ayudarte a establecer la visión y la misión de tu empresa, a decidir hacia dónde debe dirigirse tu organización y qué debes hacer para lograrlo.
