最終製品の成否を分けるのが、ツールの良し悪し。どの分野であれ、それは一緒です。ピアニストがスタインウェイで演奏し、NBA プレイヤーがナイキのシューズを履くように、どの分野にも、最高のパフォーマンスを実現するためのカギとなるツールが存在します。
これは UI や UX デザインの分野であっても同じで、最高のユーザーエクスペリエンスを作り出すには、最高の UX デザインツール選びから始める必要があります。
UX デザインツールは、デザインプロセスを効率化し、エンドユーザーに常に質の高い体験を提供する上で役立ちます。
この記事では、以下の内容を説明します。
- 合理的な UX デザインの重要性
- UX ツールとは?
- 優れた UX デザインツールに見られる性質
- おすすめの UX デザインツール
合理的な UX デザインの重要性
ユーザーエクスペリエンス (UX) デザインの目的とは、最初の接点からコンバージョンに至るまで、顧客とブランドとの間にポジティブなやり取りを生み出すことにあります。ユーザー中心型のデザインが標準となる以前には、製品デザインではあまり顧客の感覚が重視されず、製品に対するブランドの感覚が優先される傾向がありました。
ユーザー中心型の UX デザインでは、この視点を転換し、顧客の視点を核とすることで、「あるべき」顧客像ではなく、ありのままの顧客のニーズに答える最終製品を生み出すことを目指しています。
優れた UX デザインでは、以下の要素を考慮に入れています。
- 問題を抱えている人の人物像 (ペルソナ)
- 問題の内容
- 問題の解決方法
- 目的
- その目的を達成するために必要な機能
- 最終製品のあるべき姿と機能
合理的な UX デザインが不在の場合、ユーザーエクスペリエンスは分断され、ずれが生じ、インパクトも弱いものになりがちです。コンバージョンの低下や顧客の不満の増大といった結果にもつながりかねません。つまり、質の低い UX デザインにはカスタマーエクスペリエンスの劣化を招くリスクがあり、企業にとっては避けたいものなのです。
では、最初から最後まで、合理的な UX デザインを実現するにはどうすべきでしょう?
何事にも共通しますが、まずは適切なツール選びが大切です。
UX ツールとは?
よい UI/UX ツールは、デザイナーが優れた顧客体験を実現するための力となります。デジタルデザインから開発やウェブ作成まで、さまざまな用途に対応したツールが存在します。
以下を始め、UX デザインの各段階でそれぞれの目的に合ったツールが必要となります。
- ユーザーペルソナ
- ユーザーインタビュー
- ジョブストーリー
- 機能マップ
- ワイヤーフレーム
- プロトタイピング
- ユーザビリティテスト
平たく言えば、UI ツールの目的とは、実用最小限の製品の基盤となる点に集中し、機能する製品を構築することにあります。(モックアップ、ワイヤーフレーム、プロトタイプなど。)
また、UX ツールは、デザイナーが、インターフェイスやあらゆる接点との間での顧客の全体的な体験に着目しながら機��能を形にする用途に使われます。
このように、UI ツールと UX ツールは共に、合理的なデザインプロセスを実現し、製品とカスタマーエクスペリエンスの質を向上させるために使われます。
優れた UX デザインツールに見られる性質
ツールにはそれぞれに特徴があります。長年、Adobe が UX デザインツールとして独占的な地位を維持してきましたが、最近では UI/UX デザイナーの選択肢もずいぶん増えました。
では、実際に自分に適したツールを選ぶにはどうすればよいでしょう?
これも状況次第で、まずは何が必要なのか、何がしたいのかを考えてみましょう。そこから、そのプロジェクトに合ったツールが浮かび上がってくるはずです。
例えば、製品デザインのアイデアを肉付けしたい場合なら、シンプルなワイヤーフレームツールで十分でしょうが、関係者からの支持を得るためのデザインを作り上げるなら、粗いワイヤーフレームではなく、完成度の高いインタラクティブなデザインをプレゼンできるよう、堅牢なプロトタイプ作成ツールが適しているはずです。
ニーズが判明したら、選択肢を見比べます。人気の UX デザインツールを比較する際には、以下の点に目を向けてみましょう。
- 有用性 : 抱えている問題をどの程度解決できるか、必要な機能がすべて一か所に集約されているか。
- 使いやすさ : 使用感、機能を直感的に使えるか、チームのワークフローやデザインプロセスに合っているかどうか。
- 忠実度 : 忠実度とは、デザインの詳細や機能のレ��ベルを示す表現です。デザインツールを評価する際には、必要な忠実度を考慮して適したレベルのものを選びましょう。
- コラボレーション : コラボレーションはデザインプロセスの中でも重要な部分です。作成した図の共有やファイルへのアクセスがしやすいツールが便利です。
- インテグレーション : 既存のツール、システムやプロセスと連携するかどうか。多機能なツールであっても、必要なインテグレーションが揃っていなければ、プロセスに追加の手間が増え、面倒の方が大きくなる可能性もあります。
- 費用 : 予算の規模を考え、対象のツールの費用が予算に合っているかどうか、また機能がニーズに合っているか (費用対効果の面で) を検討します。
おすすめの UX デザインツール6選
以下では、UX デザインツールボックスに加えるべき6つの人気 UX デザインツールをご紹介します。次のプロジェクトでさっそく使ってみましょう。
Figma
Figma は、チームがプロジェクトのあらゆる段階で使える唯一の正しい情報源を確立するのに役立つ高忠実度プロトタイプ作成ツールです。最大の強みはコラボレーション機能にあり、クラウドベースで複数のユーザーが同じ文書をリアルタイムで共同編集し、協業できます。
機能面でのポイント :
- Smart Animate ツールで高度なトランジションを表現。
- すべての機能が詰まったプラットフォームで、デザインファイルやプロトタイプを切り替えながら手軽にライブ編集が可能。
- プロトタイプ内のコメント機能で整然としたコラボレーションを実現、情報共有もスムーズ。
費用 : 月額 $12~ (エディター1名あたり)。

Sketch
Sketch は、人気のプロトタイプ、ウェブサイト、アプリデザインツールで、直感的なインターフェイスですぐに作成を開始できます。
機能面でのポイント :
- 記号を使って再利用でき、デザイン全体で即座に更新できるコンポーネントを作成。
- スタイルすべてを一元的に保管できる共有ライブラリでチーム全体で情報を共有。
- ワンクリック共有で開発者への引き継ぎをスムーズに。
チームで Mac を使っている場合にはぴったりですが、Mac OS でしか動作しないため、コラボレーションが難しくなる可能性もあります。
費用 : チームプラン $9 (コントリビューター1名あたり)、個人プラン年額 $99。

Adobe XD
Adobe XD は、ウェブアプリやモバイルアプリ用のベクターベースのツールで、デザインツールの業界標準とも言えるものです。ユーザーフロー、ワイヤーフレーム、忠実度の高いデザイン、インタラクティブなプロトタイプなどのすべてを単一のプラットフォームから構築でき、各段階でチームが足並みを揃える上で役立ちます。
機能面でのポイント :
- 文書を同時に編集してリアルタイムでコラボレーション。
- 数百点のプラグインとの統合でワークフローを合理化。
- ドキュメントのすべてのバージョン履歴が保存され、デザインの進化を振り返るのも容易。
- プレビューを記録して関係者へのデザインのプレゼンや共有も手軽に。
費用 : 個人プラン月額 $9.99~、チームプラン月額 $22.99~ (ともにユーザー1名あたり)。
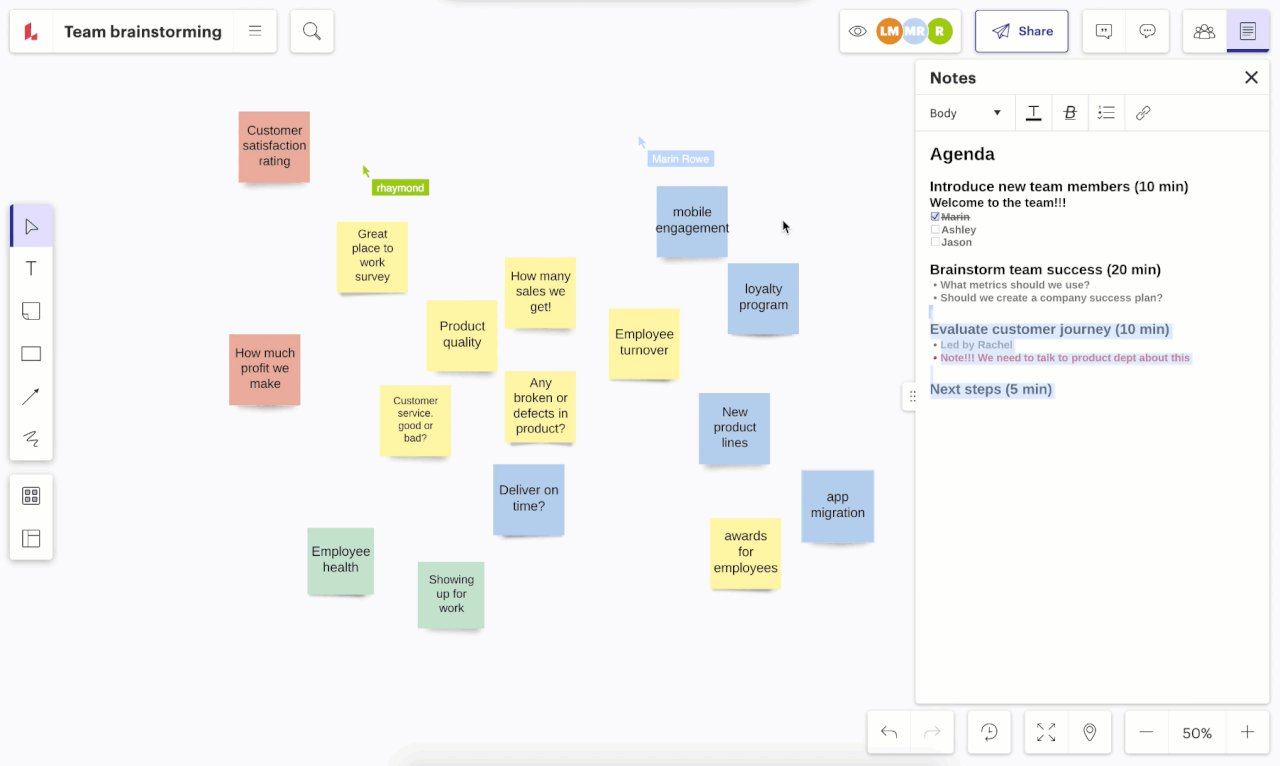
Lucidspark
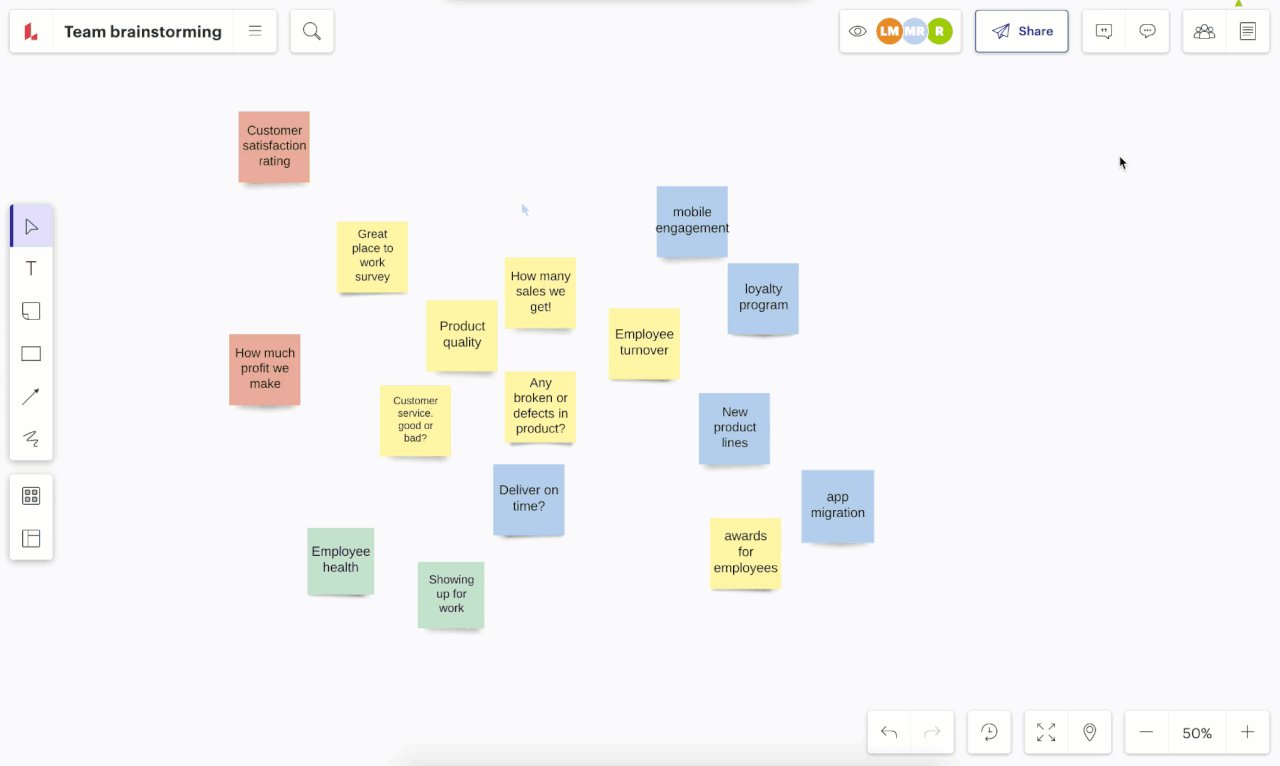
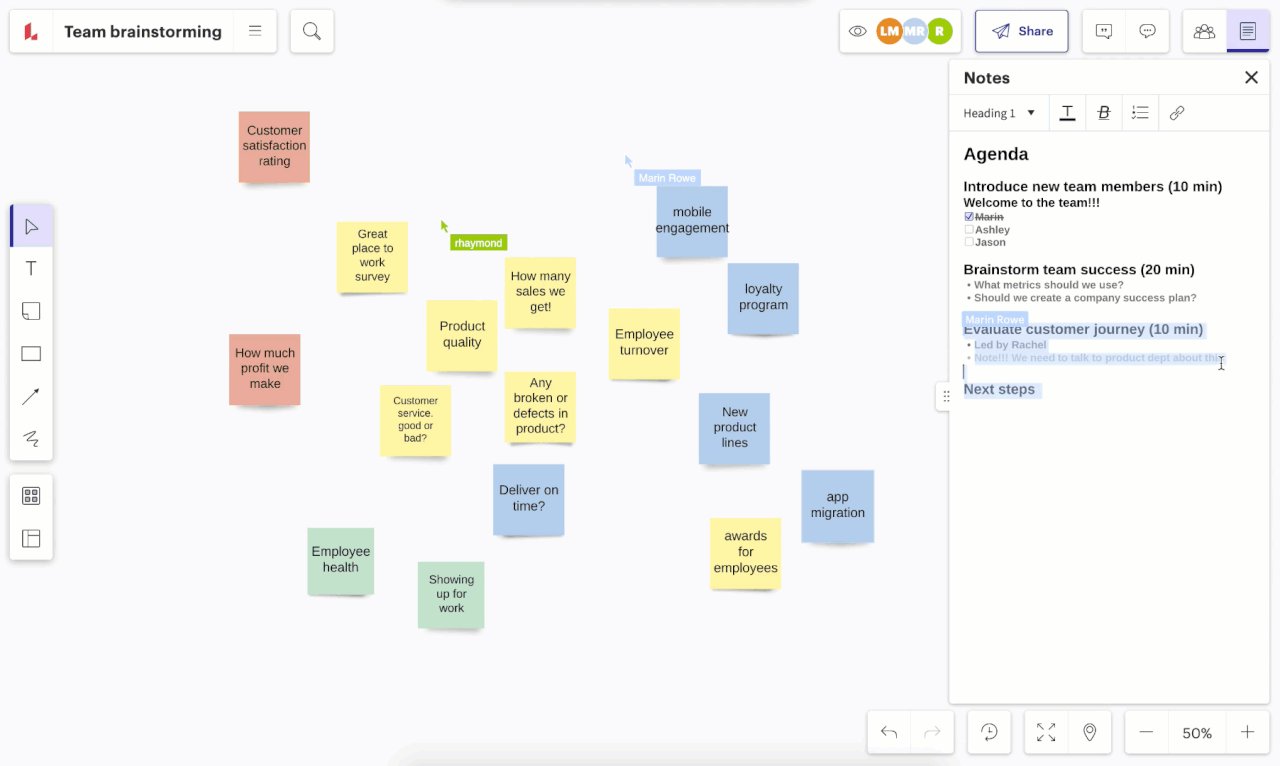
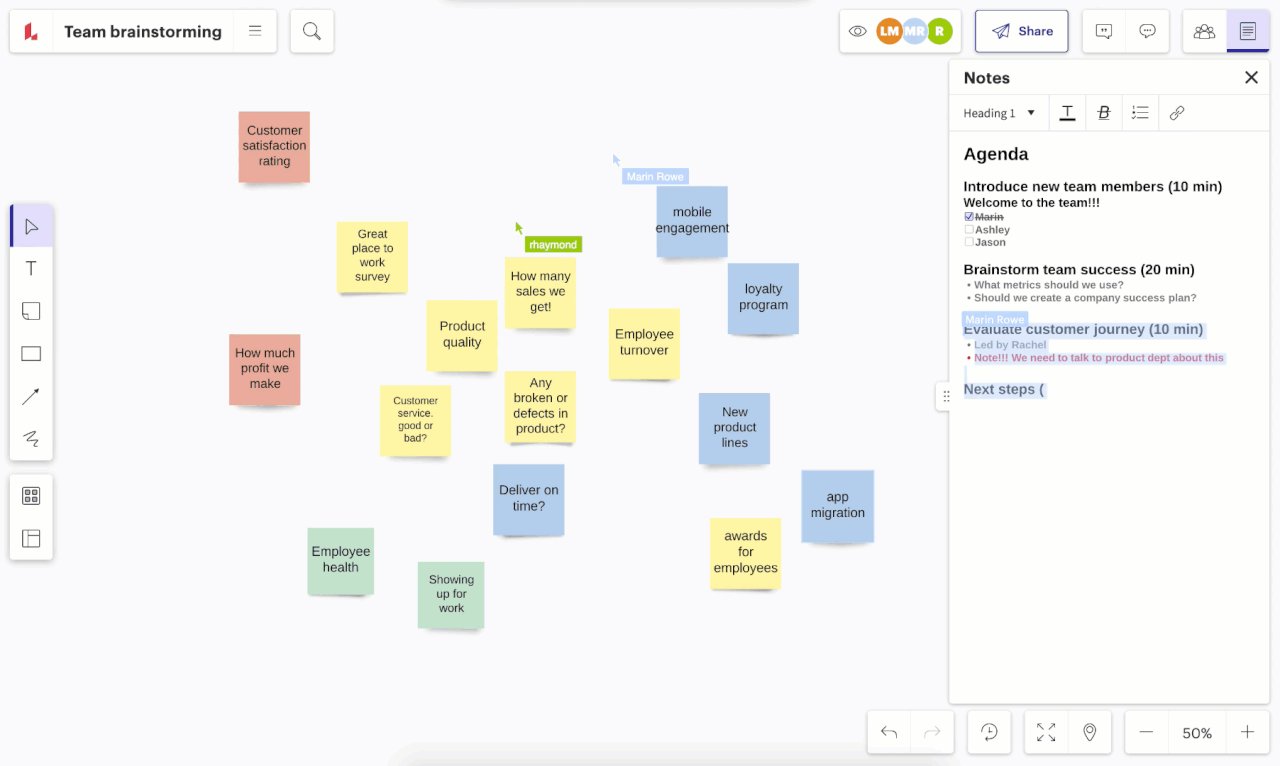
ビジュアルコラボレーションワークスペース、Lucidspark はリアルタイムでのダイナミックなブレインストーミングやコラボレーションを実現したいチームに最適で、デザインの初期段階で特に役立つ、シンプルながらも強力なツールです。直感的に使えるダッシュボードと組み込みのコラボレーション機能で、アイデア出しをスムーズにスタートすることができます。
機能面でのポイント :
- Lucidspark の無限のキャンバスで付箋やフリーハンド描画を使ってデザインのアイデアを探求。
- 投票機能で重要なオプションに注力し、集団思考を実用的なデザイン計画に整理。
- Lucidchart との間でのデータのインポート/エクスポートでアイデアをさらに高度なデザインへと作り込み�。
費用 : 利用開始は無料!個別のアカウント (ホワイトボード数無制限) は月額 $7.95~。

UserTesting
UserTesting は、顧客からデザインに対するフィードバックをリアルタイムで得られるツールです。実世界で確実に動作する製品を作り出すためには、ユーザーがデザインとどうやり取りし、操作するかを把握することが欠かせません。
機能面でのポイント :
- ユーザーが苦慮するポイントをテストで的確に特定。
- 複数選択式、スケール式、自由回答式のアンケートで必要なフィードバックを獲得。
- ユーザーインタラクションのビデオクリップをキャプチャして関係者にニーズを実証。
- ユーザビリティラボでなく実環境のあらゆるデバイスでテストが可能。
費用: 見積りにはトライアルのリクエストが必要です。
Balsamiq
Balsamiq は、デザインのスケッチがしやすくなる高速・低忠実度のワイヤーフレーム作成ツールで、シンプルさが特長。直感的なインターフェ�イスで、技術面に詳しくないユーザーでも使いこなせます。
機能面でのポイント :
- QuickAdd 機能やキーボードショートカットで思いつくままスピーディにデザインが可能。
- 再利用できるテンプレート、マスターやカスタム記号をコンポーネントライブラリに安全に保管でき、アイデア出しがスマートに。
- PNG やインタラクティブな PDF 形式でのエクスポートを使って、ウェブ上でワイヤーフレームを簡単に共有・プレゼン。
費用 : 月額 $9~ (プロジェクト2件に対応)。
この他にも、UX デザインツールの選択肢は多彩です。ご紹介したヒントを参考にツールを評価し、業務に最適なものを見つけましょう。

一歩先ゆく UX デザインを実現するための10のベストプラクティスを紹介します。
詳細をチェックLucidspark について
クラウドベースのバーチャルホワイトボード、Lucidspark は、Lucid Software のビジュアルコラボレーションスイートのコアコンポーネントで、チームが集まり、ブレインストーミング、共同編集、グループでまとめた思考を実行可能な次のステップに統合するための作業をすべてリアルタイムで行える最先端のデジタルキャンバスです。Lucid は、Google、GE、NBC Universal などの顧客や、Fortune 500 企業の 99% を始めとする世界中の主要企業にサービスを提供しています。Lucid は、Google、Atlassian、Microsoft などの業界の主要企業と提携しており、創業以来、製品、事業内容と企業文化を称える各種の賞を多数受賞しています。詳細は lucidspark.com/ja を参照してください。