Experts weten dat de tools die je gebruikt bepalend zijn voor het succes van het eindproduct. Daarom spelen concertpianisten op Steinways en dragen NBA-spelers op maat gemaakte Nikes. Dat is hun gereedschap en helpt hen de ultieme prestaties te leveren.
Hetzelfde geldt voor UI- en UX-ontwerp. De beste gebruikerservaring ontwerpen begint met de beste UX-design tools.
Met UX-design software tools kunnen teams het ontwerpproces stroomlijnen en altijd uitmuntende ervaringen voor eindgebruikers creëren.
Hieronder bespreken we het volgende:
- Het belang van een gestroomlijnd UX-ontwerp
- Wat zijn UX-design tools?
- Eigenschappen van een goede UX-design tool
- De beste UX-design tools
Het belang van een gestroomlijnd UX-ontwerp
Het ontwerpen van de gebruikerservaring draait om het creëren van positieve interacties tussen de klant en het merk, van het eerste contact tot conversie. Voordat gebruikersgericht ontwerp standaard werd, was productontwerp minder gericht op hoe de klant zich voelt en meer op hoe het merk over het product denkt.
Gebruikersgericht UX-design draait de zaken om en plaatst de klant centraal, zodat het eindproduct de klant tegemoet komt.
Een goed UX-design houdt rekening met:
- Wie heeft het probleem (oftewel de persona)?
- Wat is het probleem?
- Hoe gaan we het probleem oplossen?
- Wat is het doel?
- Welke functies zijn nodig om dat doel te bereiken?
- Hoe ziet het eindproduct eruit en hoe werkt het?
Zonder een gestroomlijnd UX-design is de kans groot dat de gebruikerservaring onsamenhangend, verkeerd uitgelijnd en minder impactvol is, wat kan leiden tot minder conversies en ontevreden klanten. Kortom: een slecht UX-design betekent een slechte klantervaring. En dat is slecht voor de zaken.
Dus hoe zorg je voor een gestroomlijnd UX-design van begin tot eind?
Zoals bij elk beroep heb je het juiste gereedschap nodig.
Wat zijn UX-tools?
De beste UI- en UX-software tools helpen ontwerpers om geweldige klantervaringen te leveren. UI/UX-tools variëren van digitaal ontwerp tot ontwikkeling en webcreatie.
Voor elke stap van UX-design zijn verschillende tools nodig om de klus te klaren, zoals:
- User persona’s
- Interviews met gebruikers
- Job stories
- Functionaliteitskaarten
- Wireframes
- Prototyping
- Bruikbaarheidstests
Simpel gezegd: UI-design tools draaien om het maken van functionele producten, waarbij de nadruk ligt op de praktische kant van het ontwerpen van een minimaal levensvatbaar product. (Denk aan mockups, wireframes en prototypes.)
Met UX-design tools kunnen ontwerpers vervolgens functies vormgeven, waarbij de nadruk ligt op de algehele ervaring van de klant met de interface en elk contactpunt.
Samen zorgen UI- en UX-design tools voor een gestroomlijnd ontwerpproces dat leidt tot een beter product en een betere klantervaring.
Eigenschappen van een goede UX-design tool
Niet alle tools zijn hetzelfde. Nadat Adobe jarenlang bijna een monopolie op UX-design tools had, zijn er nu veel meer keuzemogelijkheden voor UI- en UX-ontwerpers.
Dus hoe weet je welke tools voor jou geschikt zijn?
Dat hangt er vanaf. De belangrijkste vraag die je jezelf moet stellen is: 'Wat heb ik nodig'? Het antwoord zal je helpen te bepalen welke tool de juiste is voor jouw klus.
Als je bijvoorbeeld je ideeën voor een productontwerp wilt uitwerken, kan een eenvoudige wireframetool uitkomst bieden. Maar als je stakeholders wilt overtuigen van een ontwerp, heb je niet genoeg aan een ruwe wireframe. Ga dan op zoek naar een robuuste prototypingtool om een formeel, interactief ontwerp te presenteren.
Als je eenmaal weet wat je wensen zijn, kun je de opties vergelijken. Houd bij het evalueren van de beste UX-design tools rekening met:
- Nut: hoe goed lost het je probleem op? Biedt het alle functies die je nodig hebt op één plek?
- Gebruiksvriendelijkheid: hoe gemakkelijk is het in het gebruik? Zijn de functies intuïtief te vinden? Past het goed in je workflow en ontwerpproces?
- Mate van getrouwheid: getrouwheid verwijst naar het niveau van detail en functionaliteit van je ontwerp. Overweeg bij het beoordelen van design tools welke mate van getrouwheid je nodig hebt en kies een tool die daarbij past.
- Samenwerking: samenwerking is een belangrijk onderdeel van het ontwerpproces. Zoek een tool waarmee je gemakkelijk je werk kunt delen en bestanden kunt openen.
- Integraties: kan het geïntegreerd worden met je huidige tools, systemen en processen? Een tool die aan al je wensen voldoet maar niet over de integraties beschikt die je nodig hebt, maakt je proces veel omslachtiger dan nodig.
- Kosten: wat is je budget? Passen de kosten van de tool binnen je budget en voldoen de functies aan je behoeften (met andere woorden: is het de kosten waard)?
De 6 beste UX-design tools voor UX- en UI-designers
Heb je de juiste UX-design tools in je gereedschapskist? Overweeg deze 6 UX-design tools voor je volgende ontwerpproject.
Figma
Figma is een prototypingtool met hoge getrouwheid waarmee teams altijd ontwerpen vanuit een centrale informatiebron. De grootste kracht van Figma zit in de samenwerkingsfunctionaliteit. Figma is een tool in de cloud waarmee meerdere gebruikers in real time aan hetzelfde document kunnen werken.
Favoriete functies:
- Illustreer geavanceerde overgangen met de tool Smart Animate.
- Met het alles-in-eenplatform kun je schakelen tussen het ontwerpbestand en het prototype, waarbij bewerkingen direct zichtbaar zijn.
- Plaats opmerkingen in het prototype voor de optimale samenwerking.
Prijs: vanaf $12 per maand per editor.

Sketch
Sketch is een populaire tool voor het ontwerpen van prototypes, websites en apps. Dankzij de intuïtieve interface kun je snel aan de slag.
Favoriete functies:
- Gebruik symbolen om herbruikbare componenten te maken die onmiddellijk in het hele ontwerp worden bijgewerkt.
- Zorg dat iedereen gesynchroniseerd blijft met gedeelde bibliotheken om alle stijlen op een enkele plek op te slaan.
- Stroomlijn de overdracht aan ontwikkelaars via delen met een klik.
Als je team Macs gebruikt, is Sketch een geweldige optie. Maar omdat het alleen op macOS werkt, kan samenwerken een probleem zijn.
Prijs: vanaf $9 per bijdrager voor teamabonnementen of $99 per jaar voor individuele gebruikers.

Adobe XD
Adobe XD is een vectortool voor web- en mobiele apps en de toonaangevende ontwerptool voor de branche. Maak gebruikersstromen, wireframes, ontwerpen met hoge getrouwheid en interactieve prototypes vanaf een enkel platform, zodat je team altijd op een lijn blijft.
Favoriete functies:
- Werk tegelijkertijd aan documenten voor realtime samenwerking.
- Stroomlijn je workflow met honderden plug-ins en integraties.
- Bekijk de evolutie van je ontwerp met een volledig gedocumenteerde versiegeschiedenis.
- Neem previews op om ontwerpen gemakkelijk te presenteren en te delen met stakeholders.
Prijs: vanaf $9,99 per gebruiker per maand voor individuele gebruikers en $22,99 per gebruiker per maand voor teams.

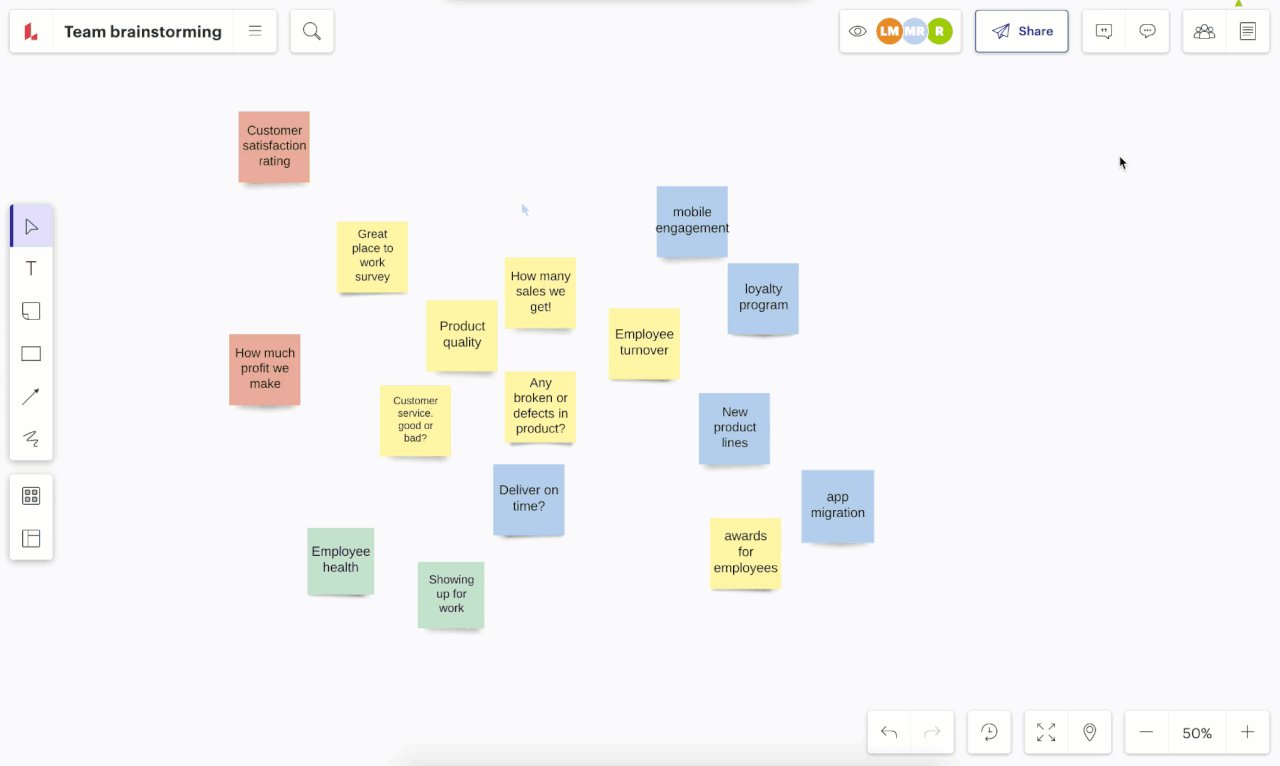
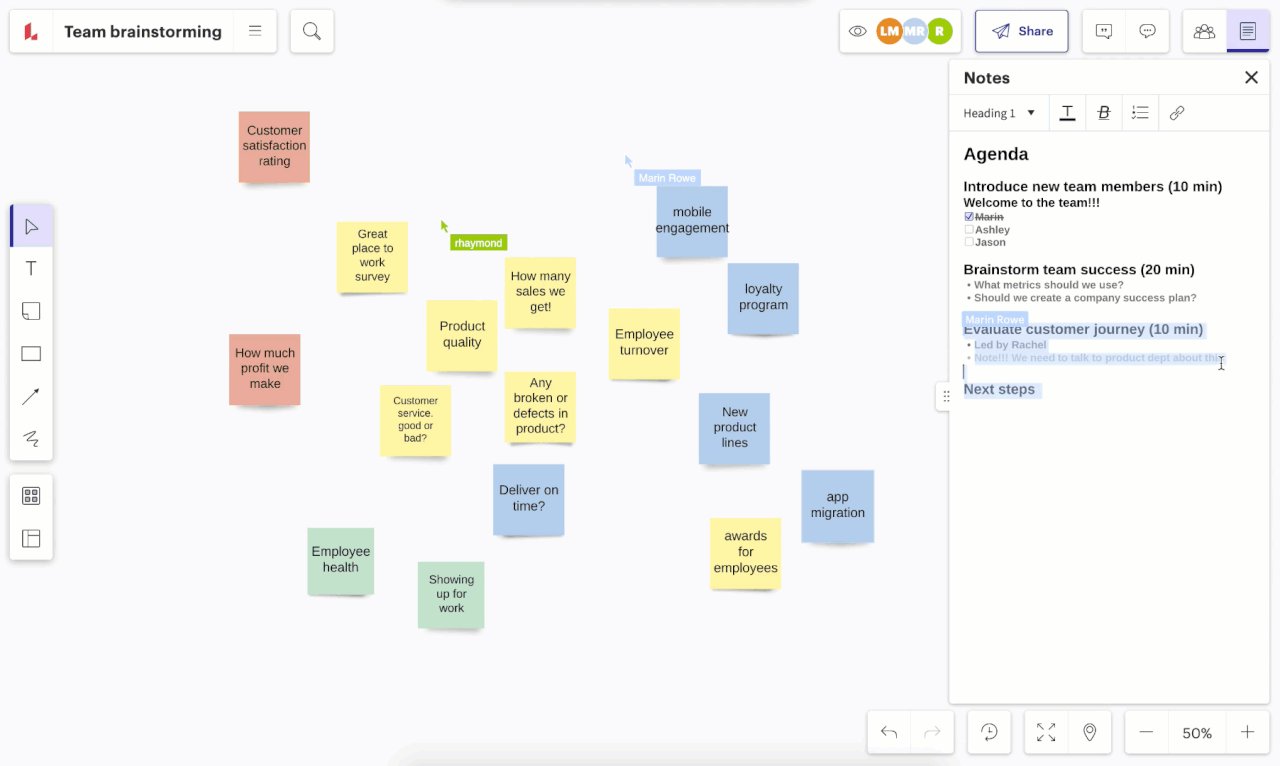
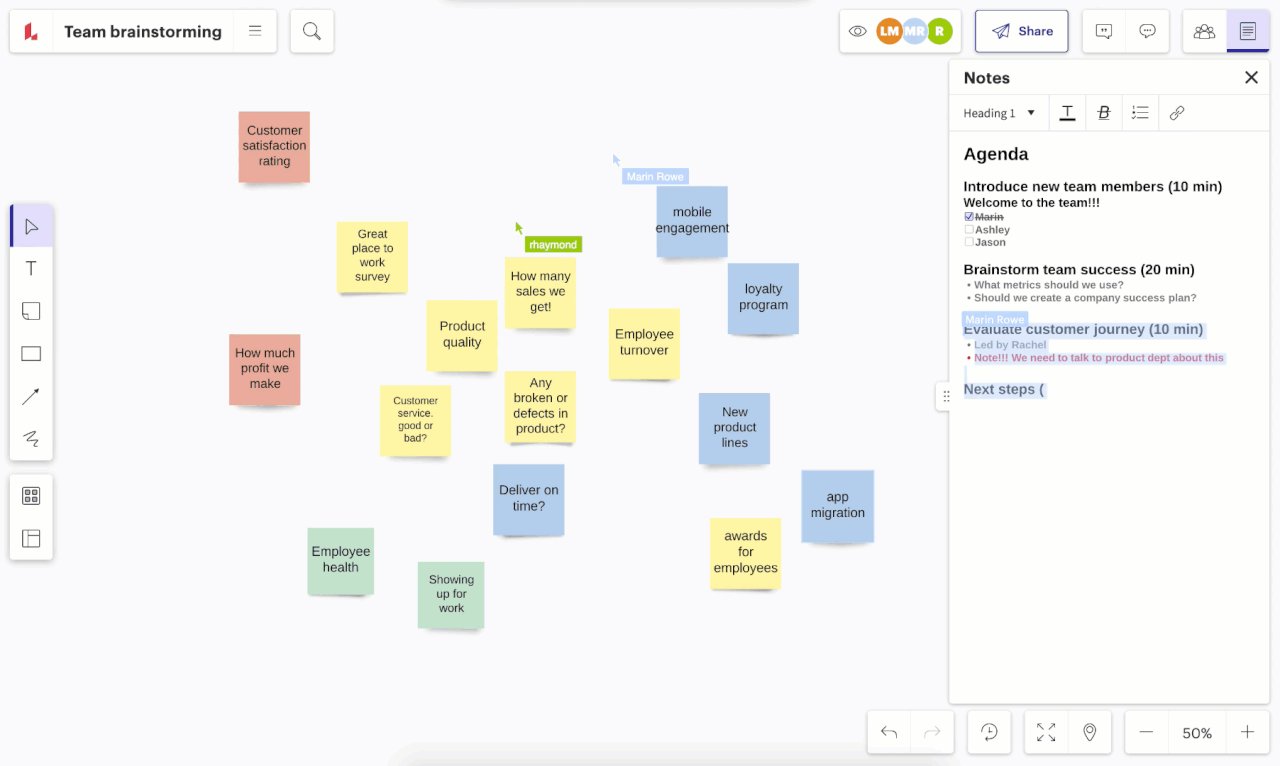
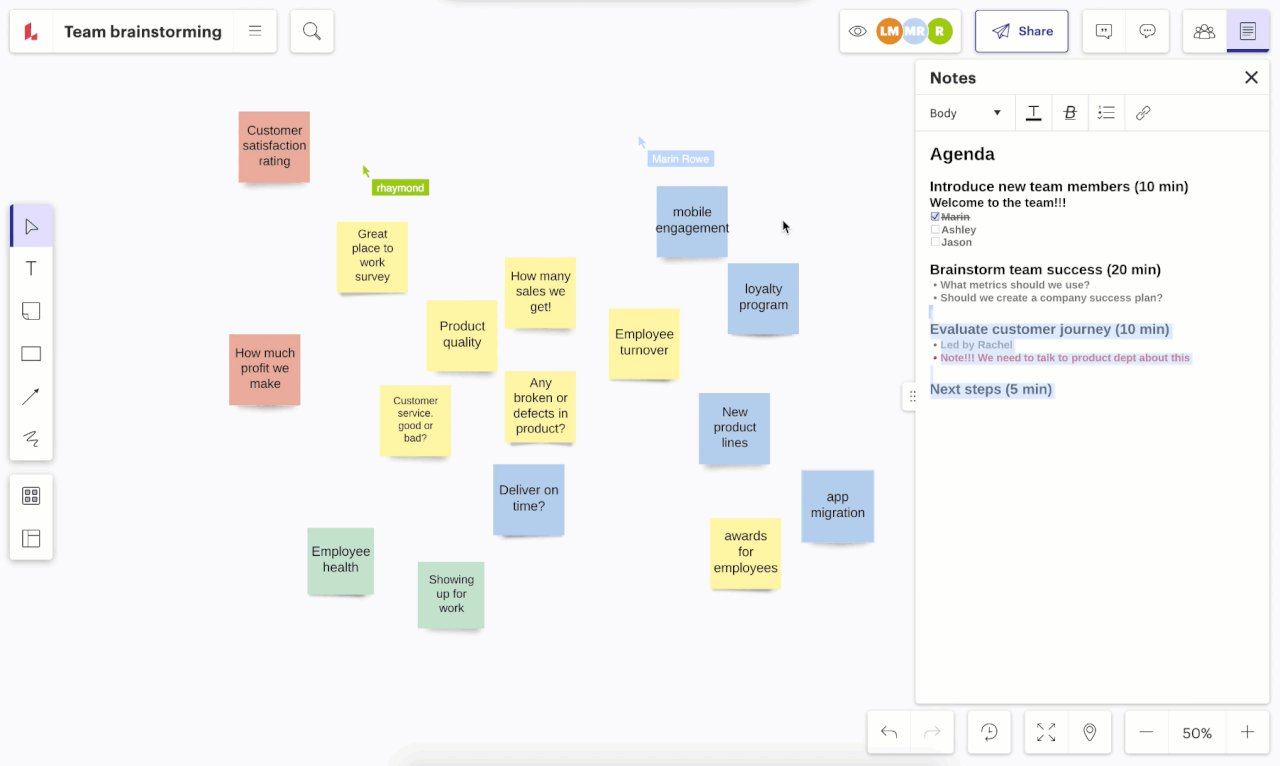
Lucidspark
Lucidspark is een werkruimte voor visuele samenwerking waar teams in real time dynamische brainstormsessies kunnen houden en samen kunnen werken. Dit is een eenvoudige maar krachtige tool voor het maken van een eerste ontwerp. Het intuïtieve dashboard en de ingebouwde samenwerkingsfuncties maken het gemakkelijk om snel ideeën te genereren.
Favoriete functies:
- Gebruik sticky notes en tekenen uit de vrije hand om je ontwerpideeën uit te werken op het oneindige canvas van Lucidspark.
- Gebruik de stemfunctie om in te zoomen op de beste opties en groepsdiscussies om te zetten in praktische ontwerpplannen.
- Importeer en exporteer gegevens met Lucidchart om je ideeën mee te nemen naar de volgende ontwerpfase.
Prijs: ga gratis aan de slag! Individuele accounts (met een onbeperkt aantal whiteboards) beginnen vanaf $7,95 per maand.

UserTesting
Met UserTesting kun je realtime feedback van klanten over je ontwerpen krijgen. Inzicht in de manier waarop gebruikers omgaan met je ontwerpen is cruciaal om producten te maken die in de echte wereld werken.
Favoriete functies:
- Ontdek met tests precies waar gebruikers moeite mee hebben.
- Krijg de feedback die je nodig hebt via enquêtes met meerkeuze-, beoordelings- en open vragen.
- Maak videoclips van gebruikersinteracties om behoeften te demonstreren aan stakeholders.
- Test op elk apparaat in een natuurlijke omgeving in plaats van in een bruikbaarheidslab.
Prijs: vraag een proefperiode aan om een offerte te krijgen.
Balsamiq
Balsamiq is een snelle wireframetool met lage getrouwheid waarmee je eenvoudig ontwerpen kunt schetsen. Balsamiq is een simpele tool met een intuïtieve interface die geschikt is voor niet-technische gebruikers.
Favoriete functies:
- Ontwerp zo snel als je denkt met de functie QuickAdd en sneltoetsen.
- Werk slimmer met herbruikbare sjablonen, masters en aangepaste symbolen die veilig worden opgeslagen in je componentenbibliotheek.
- Deel en presenteer wireframes eenvoudig op het internet door ze te exporteren naar PNG's en interactieve PDF's.
Prijs: vanaf $9 per maand voor twee projecten.
Er zijn veel meer UX-design tools om uit te kiezen. Gebruik deze tips om alle opties te evalueren en kies de tools die geschikt zijn voor jouw project.

Geef je UX-ontwerp een upgrade met deze 10 best practices.
Meer informatieOver Lucidspark
Lucidspark, een virtueel whiteboard in de cloud, is een belangrijk onderdeel van Lucid Software's pakket voor visuele samenwerking. Dit geavanceerde digitale canvas brengt teams samen om te brainstormen, samen te werken en het collectieve denken te consolideren in uitvoerbare volgende stappen - en dat alles in realtime. Lucid is trots op zijn diensten aan belangrijke bedrijven over de hele wereld, waaronder klanten als Google, GE en NBC Universal, en 99% van de Fortune 500. Lucid werkt samen met brancheleiders, waaronder Google, Atlassian en Microsoft. Sinds de oprichting heeft Lucid talrijke onderscheidingen ontvangen voor zijn producten, bedrijfsvoering en werkcultuur. Ga voor meer informatie naar lucidspark.com/nl.
Gerelateerde artikelen
Strategisch plan opstellen: inhoud, voorbeelden & het planningsproces
In dit artikel behandelen we hoe je strategische plan je kan helpen je bedrijfsvisie en -missie neer te zetten, maar ook hoe je aan de hand van je plan kunt bepalen waar je organisatie naartoe moet werken en wat je moet doen om daar te komen.