Masters in any field know that the tools you use can make or break the final product. It’s why concert pianists play on Steinways and why NBA players wear custom Nikes. These are the tools of their trade and they help deliver at the highest performance.
The same is true for UI and UX design. Designing the best user experience starts with the best UX design tools.
UX design tools help teams streamline the design process and deliver high-quality experiences for end-users every time.
Below we’ll cover:
- The importance of streamlined UX design
- What are UX design tools?
- Qualities of a good UX design tool
- The best UX design tools
The importance of streamlined UX design
User experience design is all about creating positive interactions between the customer and the brand from first touch to conversion. Before user-centered design became standard, product design focused less on how the customer would feel and more about how the brand felt about the product.
User-centered UX design flips the script and puts the customer center stage, ensuring that the final product meets the customer where they are rather than where you think they should be.
Good UX design considers:
- Who has the problem (i.e., the persona)?
- What is the problem?
- How will we solve the problem?
- What is the objective?
- What features are needed to achieve that objective?
- What will the final product look like and how will it function?
Without streamlined UX design, the user’s experience is more likely to be disjointed, misaligned, and less impactful—and could lead to fewer conversions and unhappy customers. In other words, bad UX design means bad customer experiences. And that’s bad for business.
So how do you ensure a streamlined UX design from start to finish?
Like any trade, you need the right tools.
What are UX tools?
The best UI and UX tools help designers deliver great customer experiences. UI/UX tools range from digital design to development and web creation.
And each step of UX design requires different tools to get the job done right, including:
- User personas
- User interviews
- Job stories
- Functionality maps
- Wireframes
- Prototyping
- Usability testing
Put simply, UI tools are all about building functional products, focusing on the nuts and bolts of developing a minimally viable product. (Think mockups, wireframes, and prototypes.)
UX tools then help designers bring form to function, focusing on the overall experience the customer is having with the interface and at each touchpoint.
Together, UI and UX tools ensure a streamlined design process that results in a better product and better customer experience.
Qualities of a good UX design tool
Not all tools are created equal. While Adobe held the corner market on UX design tools for years, now there are many more choices available to UI and UX designers.
So how do you know which UX design tools are right for you?
Well, it depends. The main question you need to ask is “What do you need?” The answer will help you identify the best UX design tool for the job.
For example, if you want to flesh out your ideas for a product design, a simple wireframing tool might do the trick. But if you need to get buy-in on a design from stakeholders, a rough wireframe isn’t going to sell it. Instead, you might look for a robust prototyping tool to present a formal, interactive design.
Once you know what your needs are, you can then compare options. When evaluating top UX design tools, consider:
- Usefulness: How well does it solve your problem? Does it have all the functions you need in one place?
- Usability: How easy is it to use? Can you navigate the features intuitively? Does it fit well with your workflow and design process?
- Level of fidelity: Fidelity refers to the level of detail and functionality of your design. When assessing UX design tools, consider what level of fidelity you need and pick a tool that matches.
- Collaboration: Collaboration is an important part of the design process. Look for a tool that makes it easy to share your work and access files.
- Integrations: Does it integrate with your current tools, systems, and processes? A UX design tool can check a lot of boxes, but if it doesn’t have the integrations you need, it can add cumbersome steps to your process and might be more hassle than it’s worth.
- Cost: What is your budget? Does the cost of the tool fit your budget and do the features and functionalities match your needs (i.e., is it worth the cost?)?
6 best UX design tools
Do you have the right tools in your UX design tool belt? Consider these 6 top UX design tools for your next design project.
Figma
Figma is a high-fidelity prototyping tool that helps teams design from a single source of truth at every step. Figma’s greatest strength is in its collaborative functionality. Figma is a cloud-based tool that allows for real-time collaboration and co-editing from multiple users on the same doc.
Features to love:
- Illustrate advanced transitions with the Smart Animate tool.
- All-in-one platform lets you toggle between the design file and prototype, with instant live edits.
- Comment in-prototype for organized collaboration that keeps everyone on the same page.
Cost: Starts at $12/month per editor.

Sketch
Sketch is a popular tool for designing prototypes, websites, and apps. The intuitive interface makes it easy to jump right in and start creating.
Features to love:
- Use Symbols to create reusable components that update instantly across the whole design.
- Keep everyone in sync with shared libraries that store all your styles in one place.
- Streamline the handoff to developers with one-click sharing.
If you’re a Mac team, Sketch is a great option. But because it only works on Mac OS, collaboration can be an issue.
Cost: Starts at $10/month per contributor.

Adobe XD
Adobe XD is a vector-based tool for web and mobile apps and the industry model for design tools. Build user flows, wireframes, hi-fi designs, and interactive prototypes all from one platform so your team is in sync at every stage.
Features to love:
- Work on documents simultaneously for real-time collaboration.
- Streamline your workflow with hundreds of plugins and integrations.
- Review the evolution of your design with a fully documented version history.
- Record previews to easily present designs and share with stakeholders.
Cost: Starts at $9.99/month per user for individuals and $22.99/month per user for teams.

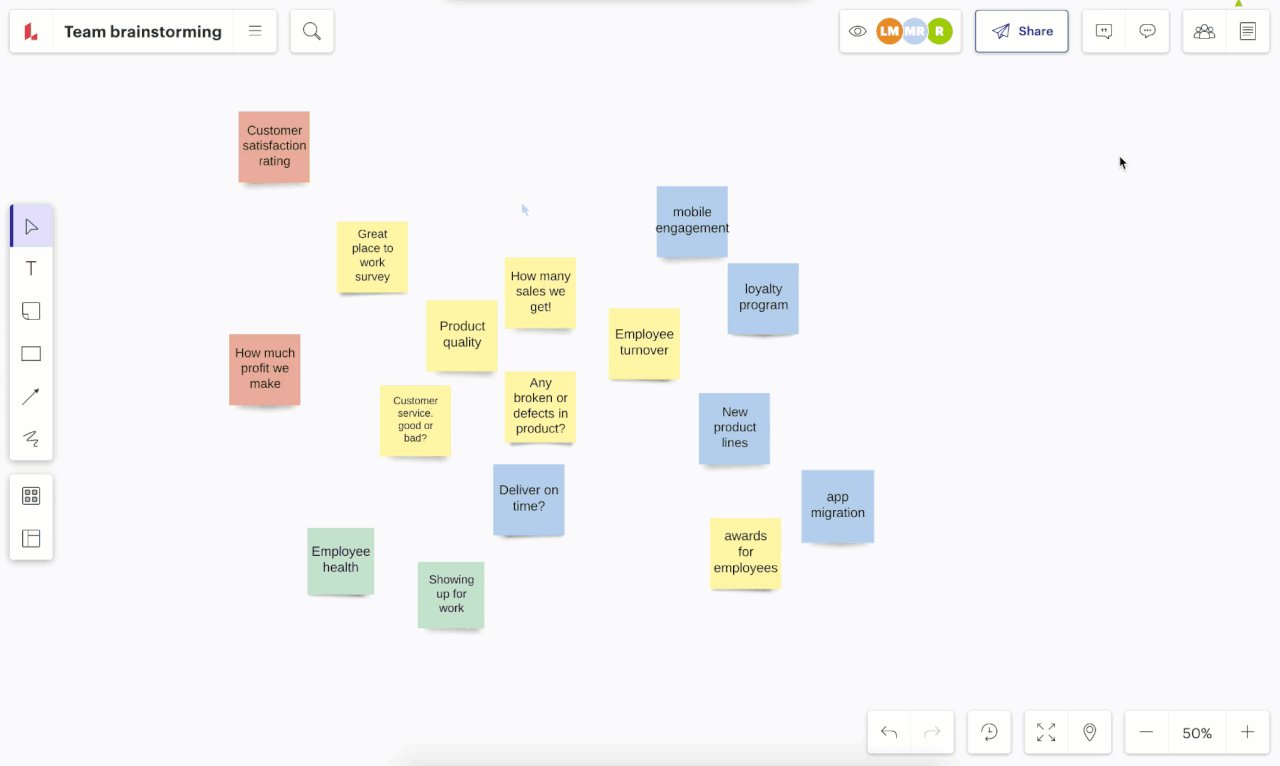
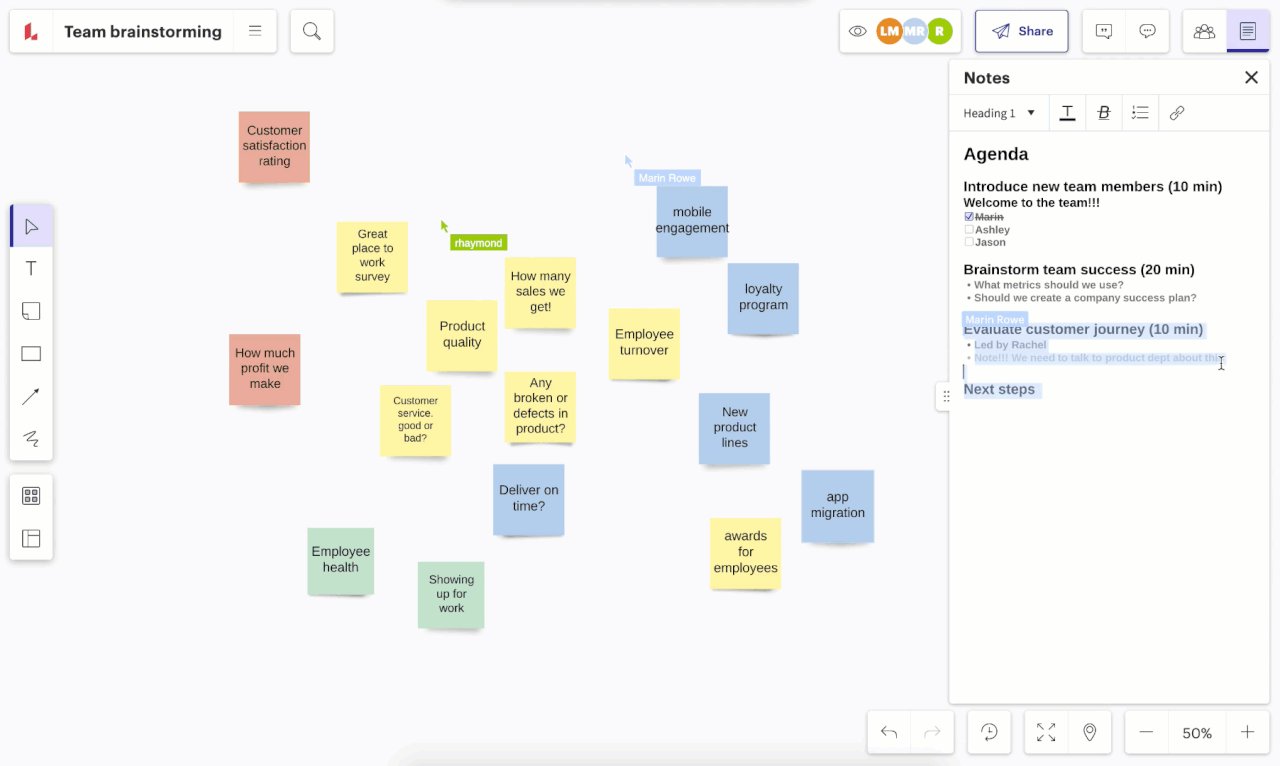
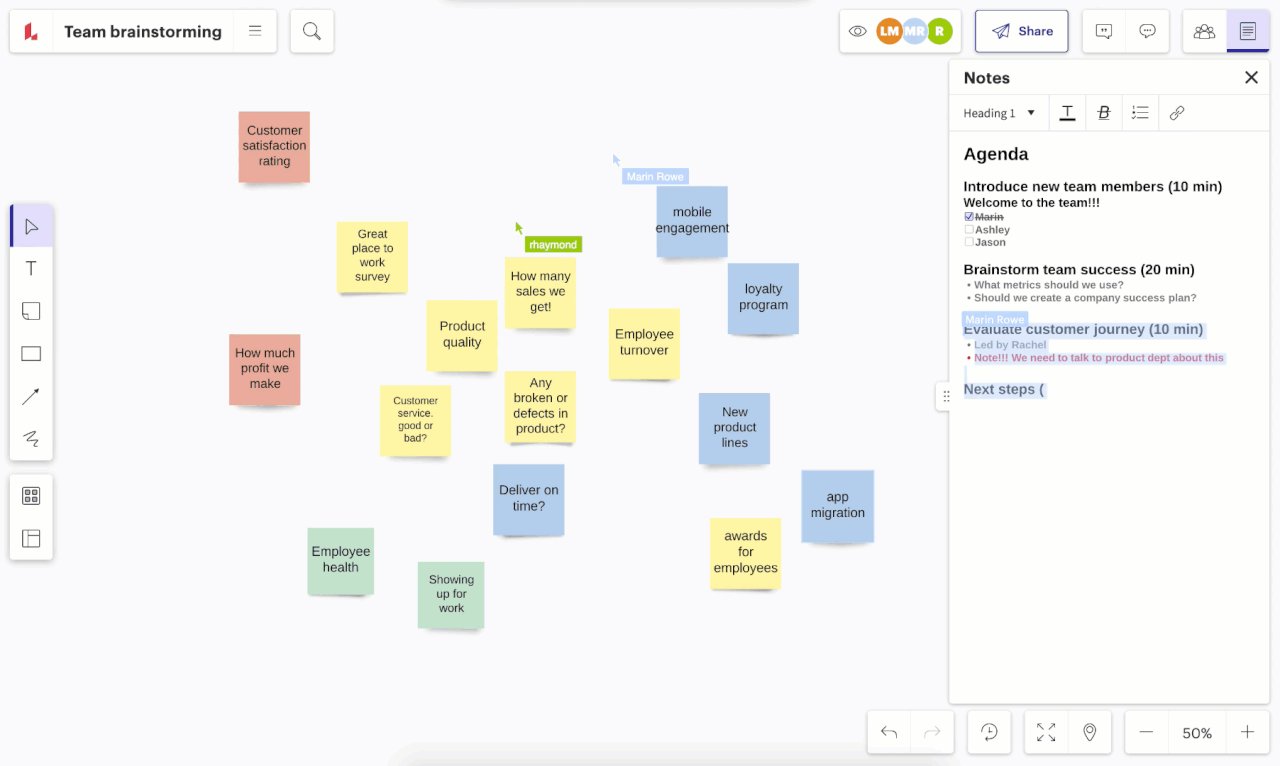
Lucidspark
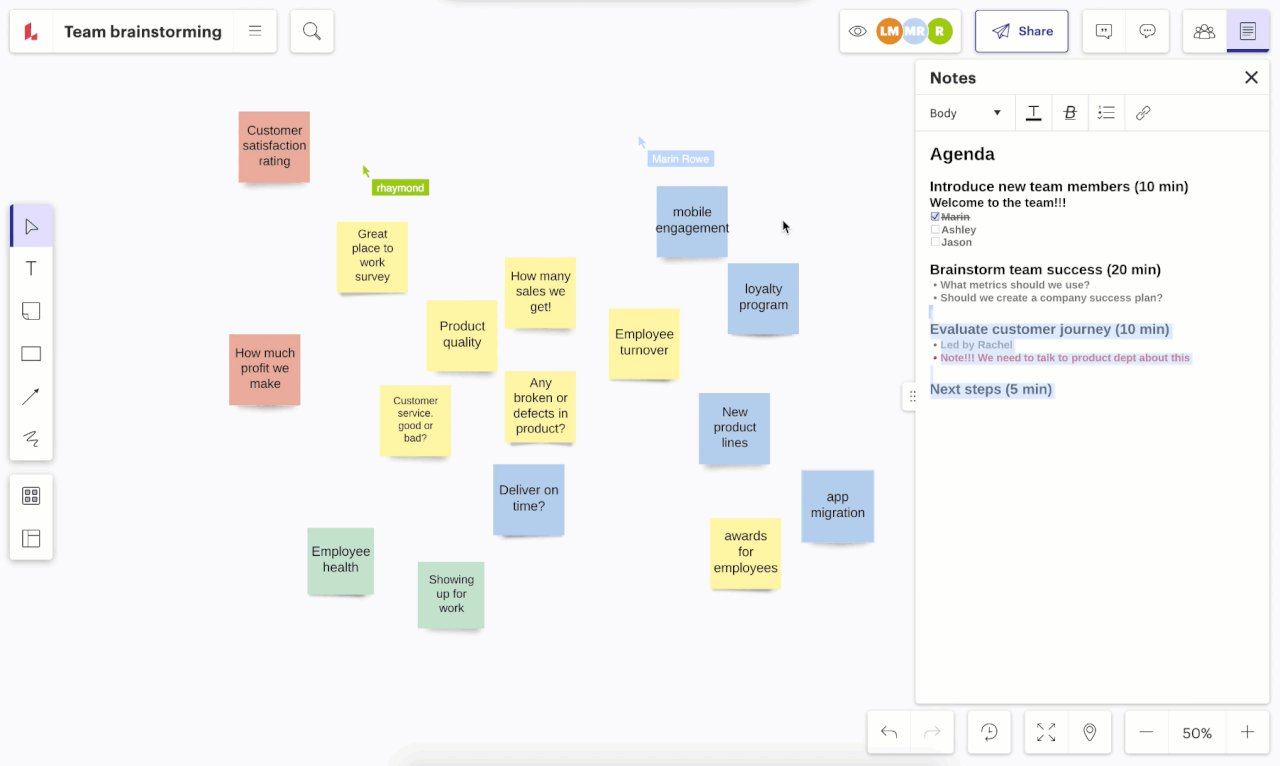
Lucidspark is a visual collaboration workspace that helps teams hold dynamic brainstorming sessions and collaborate in real time. This is a simple but powerful tool for early-stage design. The intuitive dashboard and built-in collaboration features make it easy to kick-start the ideation process.
Features to love:
- Use sticky notes and the freehand drawing tool to explore your design ideas on Lucidspark’s infinite canvas.
- Use the voting functionality to hone in on key options and organize group thinking into actionable design plans.
- Import/export data with Lucidchart to take your ideas to the next stage of design.
Cost: Get started for free! Individual accounts (with unlimited boards) start at $7.95/month.

UserTesting
UserTesting helps you get real-time feedback from customers on your designs. Understanding how users are engaging and interacting with your designs is a crucial part of building products that work in the real world.
Features to love:
- Discover the exact moment in your tests where users struggle.
- Get the feedback you need with multiple-choice, rating scale, and open-ended question surveys.
- Capture video clips of user interactions to demonstrate needs to stakeholders.
- Test on any device in a natural environment instead of a usability lab.
Cost: Request a trial to get a quote.
Balsamiq
Balsamiq is a rapid low-fi wireframing tool that makes it easy to sketch designs. Balsamiq was designed for simplicity and its intuitive interface is great for non-technical users.
Features to love:
- Design at the speed of thought with their QuickAdd feature and keyboard shortcuts.
- Ideate smarter not harder by creating reusable templates, masters, and customized symbols stored safely in your components library.
- Easily share and present your wireframes on the web with exports to PNG and interactive PDFs.
Cost: Starts at $9/month for two projects.
There are many more UX design tools to choose from. Use these tips to evaluate your options and pick the best UX design tools for the job.

Upgrade your UX design with these 10 best practices.
Learn moreAbout Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.
Related articles
Product design vs UX design: What’s the difference?
In this blog post, we will explore the differences between product design and UX design, and the tools used for each.
Key components of a strategic plan
In this article, we’ll walk through how your strategic plan can help you establish your company vision and mission and determine where your organization needs to go and what you need to do to get there.