UX デザイナーや CXリサーチ担当者の多くの強みは、ユーザーに対する共感が非常に強いという点があります。しかし、こうした共感は単なる勘によるものではなく、定性的なフィードバックや調査に基づくものです。ただ、データがあまりに膨大だと、チームの他のメンバーにプレゼンするのも難しく、そうした情報から実行可能な計画を立案するのも簡単ではありません。
ここで役に立つのが共感マップ。強力な成果が期待できるシンプルなビジュアルツールです。この記事では、苦労して勝ち取ったユーザーの共感を有意義に活用するために役立つ便利な共感マップの作り方を説明します。
共感マップとは?
共感マップ(エンパシーマップ・英:Empathy Map)とは、マップというより6つの要素に区切られたグラフィックに近いもので、個人やチームでユーザーを視覚化するために活用できるツールです。特に、別のメンバーが担当するユーザーのニーズを深く掘り下げて理解する上で役立ち、製品デザインの品質向上に最適なツールです。チームですでにデザイン思考を取り入れている場合には、共感段階に追加すると便利でしょう。

共感マップの目的・メリット
- ユーザージャーニーの作成:ユーザーを理解できれば、自社製品とユーザーのインタラクション・操作方法も予測しやすくなります。
- 実用的なデザインの実現:独創的なデザイン計画も、ユーザーが望まないものであれば無用の長物です。共感マップを使うことで、ユーザーの希望に合わせて機能を微調整できます。
- ユーザーニーズのマッピング:ユーザー自身でも気づいておらず、満たされていないユーザーニーズを特定するのに役立ちます。
共感マップを理解するために、次のように考えてみましょう。
例えば、クリスマスの時期でネットでプレゼントを購入する場面を想像してください。プレゼントを贈る相手について「犬好き」ということしか知らなければ、選べるプレゼントは犬のぬいぐるみなど限られ��てしまいます。
しかし、相手についてもっと詳しく知っていれば、例えば「大阪に住んでいて、キャンディーという名前のグレートデンを飼っていて、ハイキングが好き」という情報があれば、相手にピッタリのプレゼントを選ぶことができます。
共感マップも同様です。ユーザーについて深く理解することで、彼らにとって本当に役立つ機能を設計することができます。各機能をプレゼントと考え、ユーザーのニーズや願望に基づいて設計するのです。
ユーザーへの理解が深まるほど、提供できる価値も大きくなります。そして、ユーザーの生活を改善することができるという満足感も得られます。共感マップは一見シンプルですが、ユーザー理解とデザインの意思決定において非常に強力なツールです。
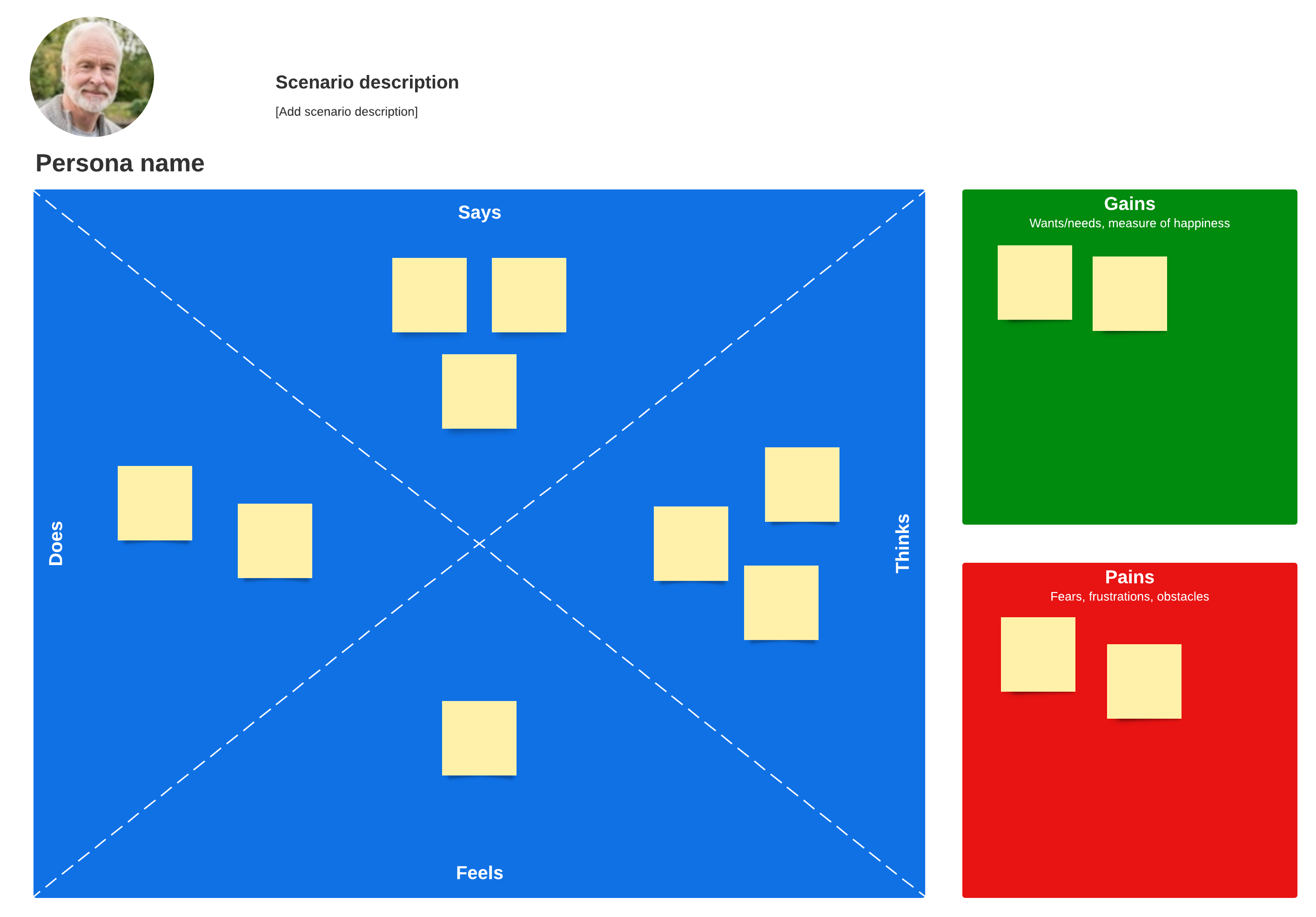
共感マップの6つの基本要素
共感マップには以下の6つの要素が含まれます。
1. 発言(Say)
リサーチの過程でユーザーから得られた直接の発言を含めます。以下に例を示します。
- Cookieを承諾するのが本当に嫌で、そもそもCookieが何なのかもわからない。
- ログイン後にはどうしたらいいですか?
- このドロップダウンメニューが変です。
2. 行動 (Do)
ユーザーの行動からは貴重な洞察が得られます。口で言っていることと実際にしていることが異なる場合もあります。こんな行動に気がつくでしょう。
- 直感的に上へスワイプする
- 決済時に Apple Pay を使用しようとする
- カートの内容を放棄する
3. 思考(Think)
実際にユーザーの考えを読むことはできませんので、この象限には推測が混じりますが、これまでの情報や背景を元に推測してみましょう。ユーザーの思考としては、以下のようなものが考えられます。
- あー、クレジットカードを探しに行くのが面倒くさい。
- メールアドレスは提供したくない。
- なんでワンタップで友達と共有できないの?
4. 感覚 (Feel)
繰り返しになりますが、ユーザー自身、思っていることを明確に表現できない場合もあります。調査結果を元に、インタラクションの時点でユーザーが体験しているさまざまな感情を判断してみましょう。
- ページの読み込み速度が遅く、イライラする
- 情報の送信後に確認メッセージが届かないので心配になる
- 手順を繰り返さねばならず、面倒になる
5. 痛み(Pain)
ユーザーが直面している問題や不満を特定します。
- Cookieの概念が分からず、承諾に抵抗を感じる
- ログイン後の次のステップが不明で困惑する
- ドロップダウンメニューの使い勝手が悪いと感じる
6. 利益(Gain)
ユーザーが得られる利益や価値を考えます。
- Cookieの仕組みが簡単に理解できる説明があると安心して承諾できる
- ワンタップで友達と簡単に共有できる機能があると便利
- Apple Payを使用できることで決済がスムーズになる
共感マップ作成に役立つ8つのヒン��ト
1. 「発言」から始める
情報源がすでにありますので、一番埋めやすい象限です。推測は不要で、ユーザーの発言を入力していくだけで済みます。一つ一つの発言から、コンテキストを引き出し、行動を追跡し、思考や感情を推測していくことができます。
2. ユーザーを定義する
あらゆるタイプのユーザーから大量のリサーチがすでに集まっているかもしれませんが、その全員がターゲットユーザーとは限りません。共感マップをオンラインで作成する前に、コアユーザー像を固めましょう。また、単一のユーザーに向けてデザインするか、調査内容を集計してユーザーセグメントを割り出すかなども決めていきます。
3. 調査した内容を整理する
共感マップは、開発の調査部分が完了した後に作成します。マップへは、単なる推測ではなく、調査から集めた情報に基づき内容の追加を行うようにしましょう。こうした情報が、マップを裏付ける証拠となります。
4. 柔軟に変更を加える
共感マップへ追加する内容は変更不可能というわけではありません。チームメンバーがマップのポイントが変わる情報を持っていることもあるでしょう。付箋やクラウドベースのツールを使えば、マップの変更も簡単です。付箋は、テーマのグループ分けにも便利に使えます。
5. 改良する
共感マップへは必要であれば、自由に�セクションを追加できます。イラストや色分け、目標など、最終的にデザイン改善に役立ちそうなものは積極的に取り入れましょう。
また、共感マップを定期的に作成し、各バージョンを保存しておくのもおすすめです。クラウドベースやデジタルのマップなら、前のバージョンへ戻すのも手軽です。加えて、共感マップの作成では、完璧主義に陥らないことも大切です。人間というものは複雑な存在で、常に変わるものです。ユーザーのニーズに合わせて、マップに変更を加え、進化させていきましょう。
6. マップを分析する
共感マップの象限が埋まったら、注意深く内容を検討していきます。どんな問題点があるか、ユーザーに付加価値を提供できる機会はどこにあるかなど、計画を立てるのに絶好の機会となります。ユーザーが自社ツールを手軽なウェブサイト構築に使いたいと思っているとしたら、どのように価値を加えることができるでしょう?ユーザーの暮らしに価値を加えられる機能にはどんなものがあるでしょう?こうした検討のプロセスを経て、共感マップが実行可能なタスクへと変わっていきます。
7. 内容はシンプルに
ユーザー分析はあくまで製品関連の要素に絞るようにしましょう。対象のユーザーにはダイエットに苦戦している人もいるかもしれませんが、開発対象の製品がカレンダーアプリであれば関係ありません。この点を念頭に置くことで、あまり構えずに取り組むことができます。
8. 参照する
共感マップをユーザーペルソナなどの他の UX ツールの置き換えに使うことはできませんが、参照のためのツー��ルとしては最適です。共感マップを紙ベースでチームメンバー全員に配っておけば、作業中にも参照しやすくなります。また、クラウドベースのマップへのリンクを送信して、好きなときに見られるようにすることもできます。
1人で共感マップを作るよりも、作りながら関係者やチームメンバーにいろいろと相談してみるのがよいでしょう。マップがひとたび完成したら、どれだけユーザーを理解できているか、ユーザーに本当に共感できているか、付加価値を提供できる製品を作れることを嬉しく感じているか、チームで確認してみます。これができていない場合には、ボードに戻り、チームで共通認識ができあがるまでマップの調整を続けましょう。
共感マップはデザイン思考でさらにレベルアップ?
デザイン思考(英:Design Thinking)とは、デザインの原則をビジネスや社会問題に用いる製品のサービスやデザイン開発フレームワークです。共感マップをデザイン思考に組み込むことで、より効果的なユーザー中心のアプローチが実現します。以下に、デザイン思考を共感マップに取り入れてどのような効果が期待されるか、5つの具体例をご紹介します。
1. 方向性の明確化
デザイン思考の初期段階では、問題の理解と目標の設定が重要です。共感マップを作成する際も、ユーザーの経験や視点を明確に把握し、共感マップの方向性を定めます。
2. ユーザー理解の深化
デザイン思考では、ユーザーの視点や欲求を深く理解することが強調されます。共感マップの作成においても、ユーザーの経験や感情を探求することで、より�深いユーザー理解が可能となります。
3. 共同のアイデア創出
デザイン思考の手法であるブレインストーミングを活用することで、共感マップの作成プロセスにおいても、チームメンバーがアイデアを出し合うことが促進されます。これにより、より多様な視点やアイデアを取り入れた共感マップが生まれます。
4. アイデアの共有とフィードバック
デザイン思考では、アイデアや概念を視覚化し、チームや関係者と共有することが重視されます。共感マップも同様に、収集した情報やアイデアをグラフィカルに表現し、チームや関係者と共有することで、フィードバックを得る機会が増え、より良い共感マップを作成することができます。
5. 持続的な改善サイクルの構築
デザイン思考では、反復と改善が重要視されます。共感マップも同様に、定期的に見直しや改善を行うことで、ユーザーのニーズや要求を反映した効果的な製品やサービスの設計につながります。

Lucidspark でユーザーストーリーマップを作成する方法も��学びましょう。
続きを読むLucidspark について
クラウドベースのバーチャルホワイトボード、Lucidspark は、Lucid Software のビジュアルコラボレーションスイートのコアコンポーネントで、チームが集まり、ブレインストーミング、共同編集、グループでまとめた思考を実行可能な次のステップに統合するための作業をすべてリアルタイムで行える最先端のデジタルキャンバスです。Lucid は、Google、GE、NBC Universal などの顧客や、Fortune 500 企業の 99% を始めとする世界中の主要企業にサービスを提供しています。Lucid は、Google、Atlassian、Microsoft などの業界の主要企業と提携しており、創業以来、製品、事業内容と企業文化を称える各種の賞を多数受賞しています。詳細は lucidspark.com/ja を参照してください。