
Empathy map maken (incl. 8 tips en voorbeelden)
Leestijd: ongeveer 7 min
Onderwerpen:
Als UX-designer of CX-onderzoeker, is een van je superkrachten dat je enorm veel empathie hebt voor je gebruikers. Die empathie is niet zozeer gebaseerd op een voorgevoel, maar op kwalitatieve feedback en onderzoek. Er kan echter te veel data zijn en het kan voorkomen dat je het lastig vindt om het aan de rest van je team te presenteren. Buiten dat vraag je jezelf mogelijk af hoe je bruikbare plannen kunt opstellen op basis van al die informatie.
Juist dan komt de empathy map goed van pas. Het is een duidelijk, visueel middel dat tot een krachtige uitkomst kan leiden. We laten je zien hoe je een nuttige empathy map kunt maken om op zinvolle wijze te profiteren van die zwaarbevochten empathie van gebruikers.
Wat is een empathy map?
Een empathy map is niet zozeer een kaart, maar eerder een afbeelding die in vier kwadranten is verdeeld. Empathy maps helpen je gebruikers in beeld te brengen, niet alleen in jouw voordeel maar ook dat van je team. Het gebruik van een empathy map is een geweldige manier om anderen te helpen om echt in de behoeften van je gebruikers te duiken. Dit is een krachtige manier om de kwaliteit van productontwerp te verbeteren. En als je team de Design Thinking-methode volgt, dan kunnen deze maps een mooie toevoeging zijn op de Empathize-fase.

Dit zijn de belangrijkste voordelen van empathy maps:
- Ontwikkel een gebruikerstraject—Als je je gebruikers begrijpt, kan je beter anticiperen op hoe zij op jouw product reageren.
- Houd je design pragmatisch—Mogelijk heb je ingenieuze designplannen, maar willen je gebruikers dat helemaal niet. Met empathy maps kun je functies aanpassen aan de wensen van je gebruikers.
- Gebruikersbehoeften in kaart brengen—Empathy maps helpen je de diepgewortelde, onbevredigde behoeften van je gebruikers in kaart te brengen.
Denk er zo over: als je online een Secret Santa-cadeau aanschaft voor iemand en het enige dat je over de ontvanger weet is dat diegene van honden houdt, dan ben je vrij beperkt in wat je kunt kopen. Dan mag je hopen dat zij haar gom in de vorm van een hondenbot leuk vindt.
Als je echter gegevens van de persoon hebt en weet dat zij een Deense Dog met de naam President Casserole heeft, in Wisconsin woont en van wandelen houdt, dan kun je een persoonlijk, nuttig cadeau voor haar kopen. Je empathy map kan je ook helpen duidelijkheid te krijgen rondom beslissingen die je neemt bij het ontwerpen. Als elk kenmerk een cadeau is, dan is het er eentje die is ontwikkeld op basis van empathie en begrip.
Hoe beter je je gebruikers begrijpt, hoe groter de meerwaarde is die je kunt bieden. Je kunt dan optreden als belangenbehartiger voor je gebruiker en krijg je ook de voldoening van het feit dat je levens verbetert. Hoewel empathy maps er simpel uitzien, zijn het krachtige middelen dus de bruikbaarheid zou geen onderwerp van discussie moeten zijn.
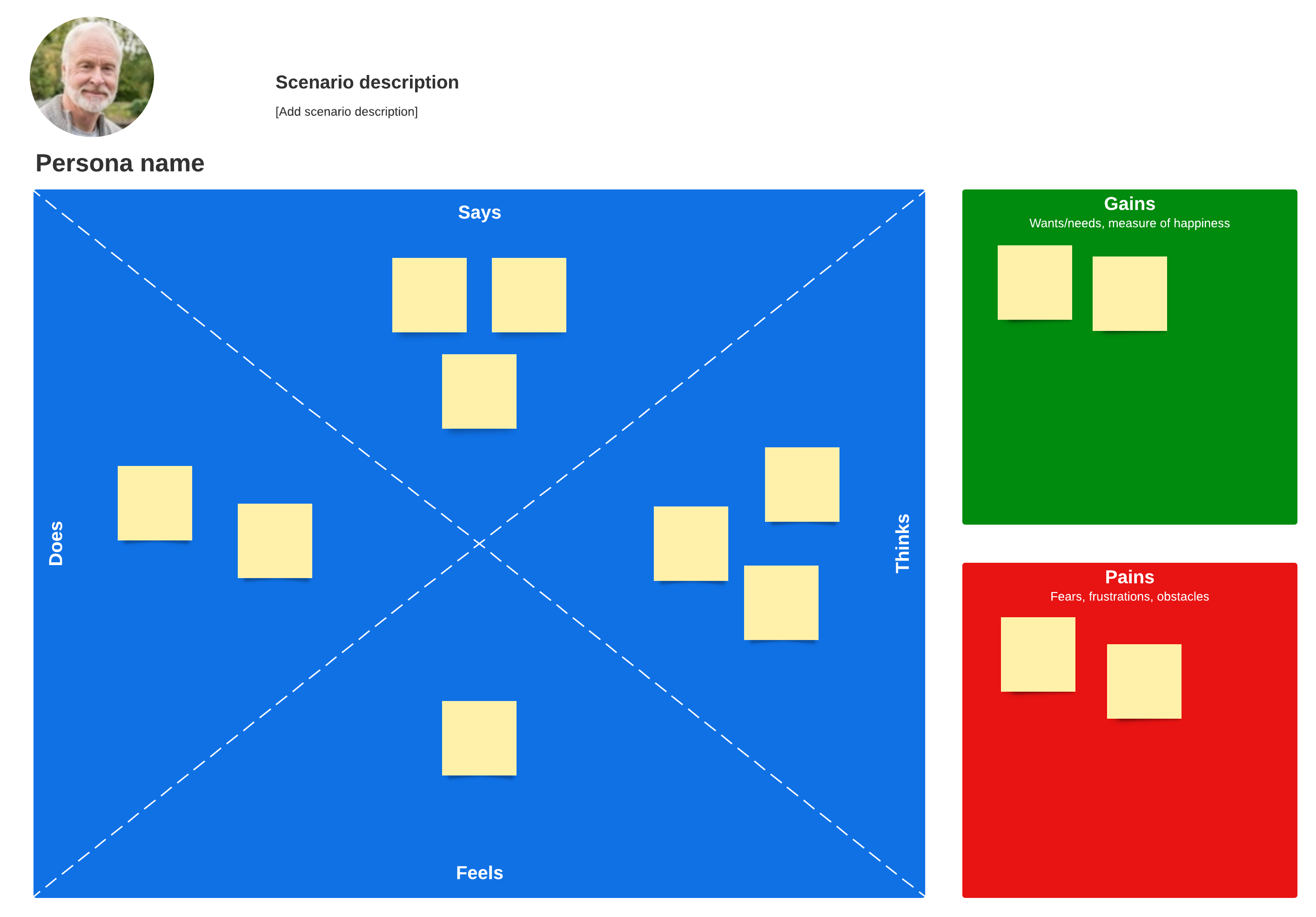
Empathy map template
De vier kwadranten van een empathy map bevatten het volgende:
Zegt
Vermeld directe uitspraken van je gebruikers uit je onderzoek. Hieronder volgen enkele voorbeelden:
- Ik vind het echt vreselijk dat ik cookies moet accepteren. Ik weet niet eens wat cookies zijn.
- Wat doe ik nadat ik ben ingelogd?
- Dit vervolgkeuzemenu is raar.
Doet
De reactie van een gebruiker onthult waardevolle inzichten. Je gebruiker kan het één zeggen en het ander doen. Mogelijk merk je acties op zoals:
- Veegt instinctief omhoog
- Probeert Apple Pay te gebruiken tijdens het afrekenen
- Verlaat winkelwagen
Denkt
Dit kwadrant vereist wat giswerk omdat je niet echt de gedachten van gebruikers kunt lezen. Maar je kunt ongeveer wel raden wat men denkt. Hier volgen enkele voorbeelden van de gedachten die je gebruikers zouden kunnen hebben:
- Bah, ik wil mijn creditcard niet gaan halen.
- Ik ga ze mijn e-mailadres niet geven.
- Waarom kan ik dit niet met één tik met een vriend delen?
Voelt
Soms kan het zo zijn dat je gebruiker niet aangeeft wat diegene denkt of voelt. Gebruik je onderzoek om de verschillende gevoelens te bepalen die je gebruiker doormaakt op bepaalde momenten in hun interactie:
- Gefrustreerd als de pagina niet snel genoeg laadt
- Bezorgd omdat ze geen bevestiging hebben ontvangen nadat de gegevens verzonden zijn
- Verveeld dat ze een stap moeten herhalen
Empathy map maken: 8 praktische tips
1. Begin met “zegt”
Dit kwadrant is het gemakkelijkst in te vullen omdat je primaire bronnen hebt die de informatie verschaffen. Er is hier geen giswerk nodig: het zijn simpelweg uitspraken. Vanuit elke uitspraak kun je context geven, acties volgen en gedachten en gevoelens afleiden.
2. Definieer je gebruiker
Hoewel je veel onderzocht hebt onder allerlei gebruikers, behoren zij niet allemaal tot jouw doelgroep. Voordat je online een empathy map maakt, kies je wie je kerngebruiker is. Je moet ook bepalen of je ontwerpt voor één gebruiker of dat je onderzoek samenvoegt om een segment van je gebruikersbestand te laten zien.
3. Stel je onderzoek samen
Empathy maps moeten worden gemaakt na het ontwikkelingsonderzoek. Zorg ervoor dat elke toevoeging aan de empathy map is gebaseerd op het onderzoek dat je hebt gedaan, niet alleen op vermoedens. Je moet je empathy map kunnen ondersteunen met bewijs.
4. Raak niet te gehecht
Aanvullingen op de empathy map staan nooit vast en leden van je team kunnen input hebben die punten op je map wijzigen. Gebruik plaknotities of een op de cloudgebaseerde tool om de map eenvoudig te wijzigen. Plaknotities zijn een eenvoudige manier om thema's samen te groeperen.
5. Verfijn
Er bestaat geen politie van de empathy maps. Dat betekent dat als je extra delen wilt toevoegen aan jouw empathy map, dat dit gewoon kan. Voel je vrij om illustraties, kleurcoderingen of doelen toe te voegen, of andere zaken die jouw ontwerp kunnen verbeteren.
Tevens is het slim om elke versie van uw empathy map regelmatig op te slaan als je een empathy map in de cloud of een digitale empathy map gebruikt, zodat je eerdere versies van de map kunt terugzetten. Maak je geen zorgen: een empathy map hoeft niet perfect te zijn. Mensen zijn ingewikkelde wezens, onderhevig aan verandering. Je empathy map kan veranderen en ontwikkelen op basis van de behoeften van je gebruikers.
6. Analyseer de map
Zodra je de empathy map hebt ingevuld, bestudeer je deze zorgvuldig. Wat zijn de pijnpunten? Wat zijn de mogelijkheden voor meerwaarde voor de gebruiker? Dit is een mogelijkheid om een plan op te stellen. Als je weet dat jouw gebruikers echt een makkelijkere manier willen om een website te maken met jouwtool, hoe kan je dan een meerwaarde bieden? Welke functies zullen een meerwaarde bieden voor de levens van je gebruikers? Dit is het moment waarop jouw empathy map kan worden getransformeerd in uitvoerbare taken.
7. Houd het simpel
Vergeet niet dat je niet alleen je gebruikers analyseert met betrekking tot jouw product. Je gebruiker vindt het misschien lastig om tien kilo af te vallen, maar dat is niet relevant voor de agenda-app die je maakt. Als je daar rekening mee houdt, kan het mogelijk minder overweldigend aanvoelen.
8. Verwijzing
Een empathy map is geen vervanging voor gebruikersgegevens of andere UX-tools. Maar het kan zeker als verwijzingsmiddel dienen. Geef een papieren versie van de empathy map aan elk lid van je team zodat zij dit kunnen bekijken tijdens hun werk. Of stuur een link van de empathy map in de cloud zodat je team het naar wens kan raadplegen.
Een empathy map is geen soloproject. Raadpleeg verscheidene belanghebbenden en leden van je team terwijl je jouw empathy map maakt. Zodra je empathy map in orde is, check dan bij je team of zij je gebruikers begrijpen. Hebben ze daadwerkelijk empathie voor je gebruikers? Lijken ze enthousiast om iets te creëren dat echt een meerwaarde biedt? Indien dit niet het geval is, ga je terug naar de tekentafel en verfijn je de map tot alle neuzen in dezelfde richting staan.

Teams van vooraanstaande bedrijven van over de hele wereld gebruiken Lucid om beter producten te ontwikkelen.
Ontdek Lucid voor productontwikkelingOver Lucidspark
Lucidspark, een virtueel whiteboard in de cloud, is een belangrijk onderdeel van Lucid Software's pakket voor visuele samenwerking. Dit geavanceerde digitale canvas brengt teams samen om te brainstormen, samen te werken en het collectieve denken te consolideren in uitvoerbare volgende stappen - en dat alles in realtime. Lucid is trots op zijn diensten aan belangrijke bedrijven over de hele wereld, waaronder klanten als Google, GE en NBC Universal, en 99% van de Fortune 500. Lucid werkt samen met brancheleiders, waaronder Google, Atlassian en Microsoft. Sinds de oprichting heeft Lucid talrijke onderscheidingen ontvangen voor zijn producten, bedrijfsvoering en werkcultuur. Ga voor meer informatie naar lucidspark.com/nl.
