As a UX designer or a CX researcher, one of your superpowers is having a tremendous amount of empathy with your users. That empathy isn’t just based on hunches, either—it’s based on qualitative feedback and research. But you may find yourself wading through too much data and struggling with how to present it to the rest of your team. Beyond that, you might be wondering how to formulate actionable plans from all that information.
That’s where empathy maps come in. They’re straightforward visual tools that can lead to powerful outcomes. We’ll walk you through how to create a useful empathy map to meaningfully capitalize on that hard-won user empathy.
What is an empathy map?
An empathy map has four quadrants that outline what you know about your users’ attitudes and behaviors. Empathy maps help visualize your users to understand their needs and desires. This is a powerful way to improve the quality of product design. And, if your team follows the Design Thinking methodology, these maps can be a great addition to the empathize stage.

Here are the main benefits of empathy mapping:
- Develop a user journey: When you understand your users, you can better anticipate how they’ll interact with your product.
- Keep your design pragmatic: You may have some ingenious design plans, but your users may not want them. Empathy mapping keeps features tuned to the desires of your users.
- Map user needs: Empathy maps help you locate the deep, unmet needs of your users.
Think of it this way: if you’re buying a Secret Santa present for someone online, and the only thing you know about your gift recipient is that she likes dogs, you’re limited in what you can buy.
On the other hand, if you’re given details about the person and know she owns a Great Dane named Casserole, lives in Wisconsin, and enjoys hiking, you can buy a personalized, useful present for her. Similarly, your empathy map will help you gain clarity around decisions you make in your design. If each feature is a gift, it’s one that is developed based on empathy and understanding.
The better you understand your users, the greater value you��’ll be able to deliver. You’ll be able to act as an advocate for your user and also gain the satisfaction of knowing you’re improving lives. Even though empathy maps look simple, they’re powerful tools, so don’t discount their usefulness.
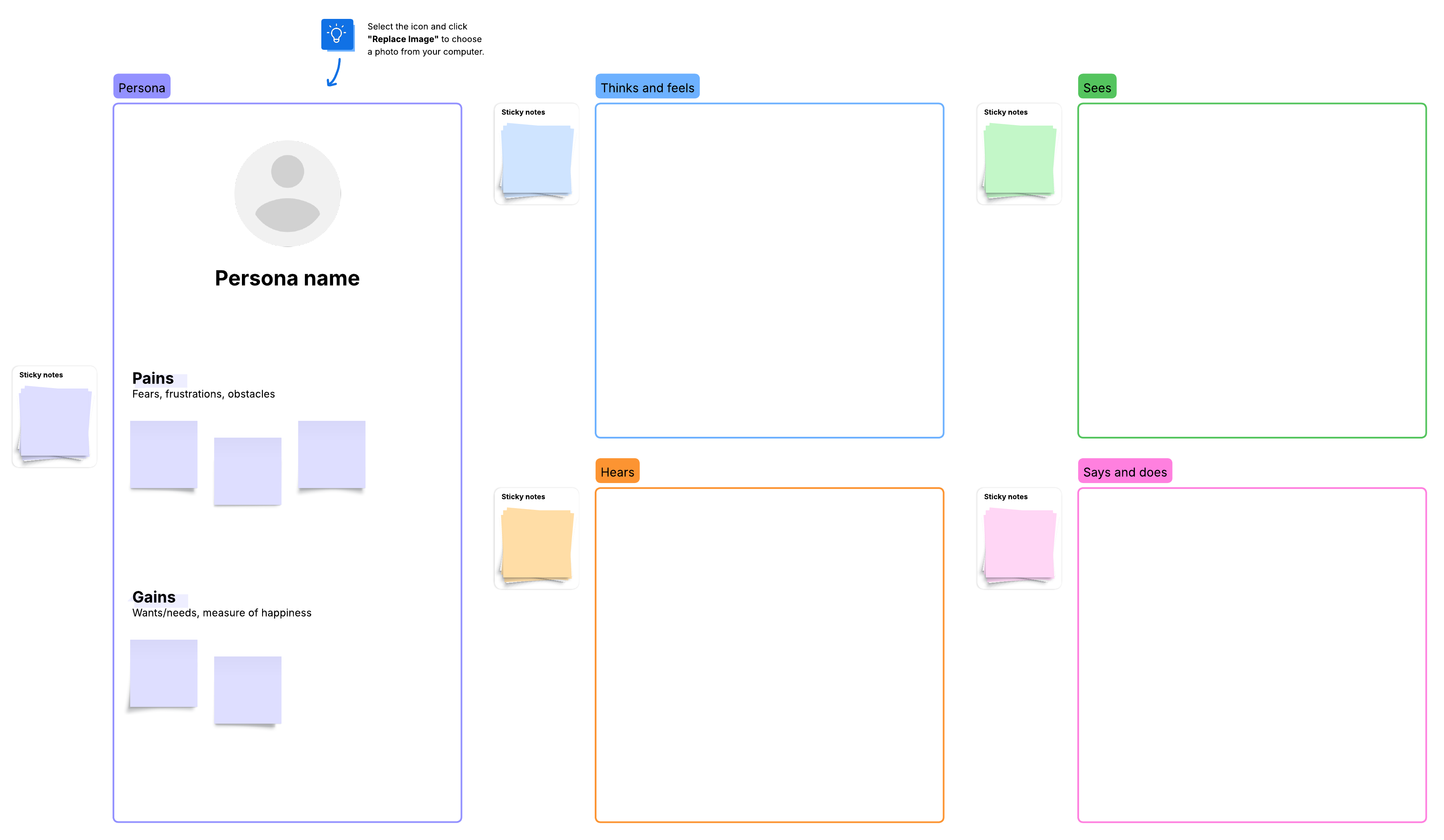
Empathy map format
The four quadrants of an empathy map contain the following:
Says and does
Include direct quotes you’ve obtained from your users throughout your research. Here are some examples:
- I really hate having to accept cookies. I don’t even know what cookies are.
- What do I do after I log in?
- This drop-down menu is weird.
A user’s actions also reveal important insights. Your user may say one thing and do another. You may notice actions such as:
- Instinctively swipes up
- Tries to use Apple Pay during checkout
- Abandons cart
Thinks and feels
This quadrant requires a bit of conjecture since you can’t actually read your users’ thoughts, and they may not articulate what they’re feeling. But you can make educated guesses. Here are some examples of the thoughts your users may have:
- Ugh, I don’t want to get up and find my credit card.
- I’m not giving them my email address.
- Why can’t I just share this with my friend with one tap?
And here are some examples of some feelings:
- Frustrated when the page doesn’t load quickly enough
- Worried they didn’t receive a confirmation message after submitting info
- Annoyed they’re having to repeat a step
Sees
What does the user see when interacting with your product both online and in their physical environment? For example:
- Ads from competitors
- Working from their desk
- Aesthetic elements of the product
Hears
What does your user hear when interacting with your product?
- What their peers and co-workers are saying
- What their boss is telling them
- Word-of-mouth product recommendations
8 tips for creating empathy maps
Empathy mapping isn’t just a nice little exercise. When done right, empathy maps can help you deliver standout user experiences that boost your bottom line. In fact, Forrester's research found that frictionless UX design could raise customer conversion rates up to 400%.
Use the following tips to get the biggest ROI from your empathy maps:
1. Define your user
While you may have a bunch of research from all manner of users, not all of them are your target users. Before you make an empathy map online, determine who your core user is. You’ll also need to determine if you’re designing for a single user or aggregating research to show a segment of your user base.
2. Start with “says and does”
This quadrant is the easiest to fill out because you have primary sources providing the information. There’s no guesswork here. From each quote and action, you can provide context and deduce thoughts and feelings.
3. Compile the research
Empathy maps need to be created after the research portion of development. Make sure that every addition to the empathy map is based on the research you’ve gathered, not from only conjecture. You should be able to back up your empathy map with evidence.
4. Don’t get too attached
Additions to the empathy map aren’t set in stone, and members of your team may have input that can alter points in your map. Use a virtual whiteboard like Lucidspark to easily add sticky notes to a shared board. Then, use Lucid’s AI capabilities to sort and summarize those sticky notes.
5. Refine
If you want to add additional sections to your empathy map, go for it. Feel free to add illustrations, color-coding, goals, or anything else that might improve your design.
Also, don’t worry about an empathy map being perfect—humans are complex and subject to change. Your empathy map can change and evolve along with your users’ needs.
6. Analyze the map
Once you’ve filled out the empathy map, study it carefully. What are the pain points? Where are the opportunities for adding user value? This is the time to make a plan. If you know your users really want an easier way to build a website using your tool, what features will add value to your users’ lives? This is the time to transform your empathy map into actionable tasks.
7. Keep it simple
Remember that you’re only analyzing your users as it relates to your product. Your user may have difficulty public speaking, but that doesn’t have any relevance to the calendar app you’re building. Keeping that in mind can help empathy mapping feel less overwhelming.
8. Reference
An empathy map isn’t a replacement for a user persona or any other UX tools. But it can definitely act as a reference tool.
An empathy map shouldn’t be a solo project. Consult various stakeholders and members of your team as you build the empathy map. Once your empathy map is in a good place, check in with your team. Do they understand your users? Do they actually empathize with your users? Do they seem excited to create something that can add value? If not, then go back to the drawing board and refine until everyone is on the same page.
Use empathy mapping to build it right the first time
The top reason projects fail today is due to user-centered design failure. The projects are simply the wrong projects—they don’t meet the needs or desires of their target users, adding little to no value to the users or the business.
“Fixing an error after development is up to 100 times as expensive as it would have been before development,” shares Dr. Susan Weinschenk, Chief Behavioral Scientist and CEO at The Team W, Inc., a UX strategic consulting company.
That’s why empathy maps are so valuable. Empathy mapping can help you avoid the hefty cost of pursuing the wrong projects, features, or experiences for your users so you can get the product right the first time. Lucidspark makes it easy to get started with customizable empathy map templates. Collaborate with your team in real time to share insights and build consensus on your decisions, so you can build out the best experience for your users.

Start filling out your own empathy map with our free template.
Try it nowAbout Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.
Related articles
How to use Lucidspark for user story mapping
Read on to learn how you can use Lucidspark to quickly and easily develop a story map with the help of your entire team.
How to create user personas (and why you need them)
This article will help you create your own user personas so you can design better solutions for your users.
How to integrate user research into product development
Let's look at how to integrate user research into product development to improve your process and outcomes.
Using Lucidspark in the early stages of Design Thinking
In this post we’ll explain how to apply Design Thinking within your own team using Lucidspark.